
プロフィール画像の設定方法
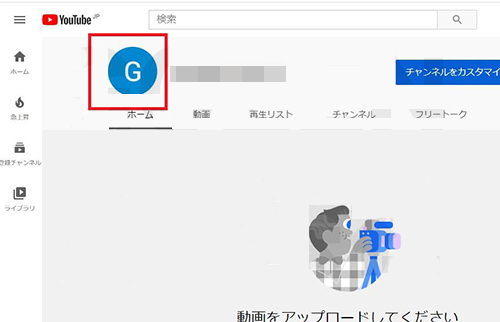
マイチャンネルのページからアイコンをクリック。
初期設定では、チャンネル名の頭文字が反映されています。

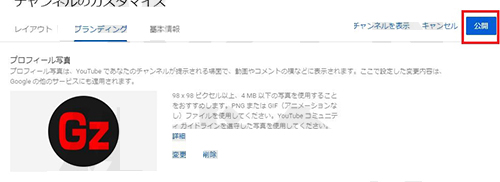
次にプロフィール写真→アップロードをクリックして写真を選択してください。

写真は「98 x 98 ピクセル以上、4 MB 以下」が推奨とされています。
これは以下のようにかなり小さいので、基本的にはスマホ撮影などどんな写真でもOKです。

逆にどんなに大きいサイズでも大丈夫です。
もしHPなどをお持ちの場合は、サイト内の企業ロゴなど活用するといいでしょう。
画像を指定すると、円形の枠が出てきます。
YouTubeのアイコンはこの枠のように円形ですので、ここからはみ出る部分は表示されません。
ここの拡大、縮小は、外側の四角形をドラッグすることで調整できます。

上記の例だと、画像の外枠が円内に反映されているので、縮小して調整しています。

完了を押して、公開ボタンを押すと、プロフィール画像の設定は完了ですべてのページに反映されます。

プロフィール画像の作り方
会社などのロゴがあればプロフィール画像はすでにあるのですが、
もしまだ画像がないという場合には、アプリなどで簡単にプロフィール画像を作成することができます。
おすすめは「designevo」というサイト。
ここだととても簡単に作ることができるので経験のない方にもおすすめです。