
WordPressでブログを作ったはいいけど、テーマが微妙なものしかない。。初心者でも高レベルなデザインができるテーマはないかな?
それなら当サイトでも使っているAFFINGER(アフィンガー)がおすすめですよ!何がいいのか?理由を全部この記事で解説していますね。

当記事の内容
- AFFINGERの主な特徴
- AFFINGERを使った感想
- AFFINGERのメリット・デメリット
- AFFINGERのデザイン性能
- AFFINGERの口コミ
- AFFINGERの導入・カスタマイズ

僕自身、様々なWordPressテーマを使ってきましたが、最終的にAFFINGERに定着しました。なので他テーマと比較して、どんな優劣があるのかがわかります。当記事ではその理由をすべて解説していきます。
当ブログでは、テーマにAFFINGER6(アフィンガー)を使っています。
僕がブログ開始してからはCocoon・権威というテーマを使っていましたが、多くの有名ブロガーが勧めるアフィンガーに乗り換えたところ、大正解でした。
ちなみにおすすめのWordPressテーマは、以下の記事で比較しています。
最初からAFFINGERを使っていたらと思うほどに、機能性やデザイン面、SEO対策ともにバランスが良く、満足しています。
ただし、メリットの他にもデメリットと感じる部分もあるので、アフィンガーを導入したいと検討している方はぜひ最後までご覧ください。
AFFINGERの公式サイトでも詳しい仕様が見れますよ。
AFFINGERを使っておけば間違いない!
アフィンガーの基本情報
| テーマ名 | AFFINGER6(アフィンガー) |
| 製造先 | ㈱オンスピード |
| 価格 | 14,800円(税込) |
| デザインの自由度 | |
| SEO対策 | |
| 収益化機能の多さ | |
| 情報収集のしやすさ | |
| サポートの手厚さ | |
| 複数サイト使用 | OK |
| 公式サイト | https://affinger.com/ |
AFFINGERを使って2年になりますが、結論、アフィンガーを使って大満足です!
ただ満足な点だけではなく、「これはちょっと失敗したなー」といった、負の側面もあります。
この記事では、僕が体験してきたアフィンガーに対する感想、メリット・デメリット等をすべてまとめました。
まずは、失敗と感じた点からお伝えしますね。
【失敗談】テーマ選びでやりがちなミス

僕は元々「Cocoon」というWordPressテーマを使っていました。Cocoonは僕がブログを始めたときから使っているテーマなのですが、当時はめちゃくちゃ人気のある有料テーマでした。しかし、稼いでいる有名ブロガーが続々とAFFINGERに乗り換えていたので、2023年よりAFFINGERに切り替えました。
結果、これまで使っていたブログ内のコードが使えなくなったので、ほとんど修正ばかりの日が続きました。
【解決策】テーマ選びで気をつけるたった1つのこと
結論、最初からAFFINGERを選んでおけば間違いありません。もちろん「なぜ?」という理由はしっかりありますので、下記でご説明します。
その理由は、WordPressテーマ選びで最も重視すべきポイントは「ずっと使い続けられるテーマなのか?」だからです。
上記にある僕の失敗談のように、テーマの変更にかける時間は本当に「無駄」でしかありません。せっかくカスタマイズしても、後からいいテーマが出てきた場合、また1からのスタートになってしまうからです。
なのでこれからアフィンガーを導入するのなら、他テーマをで記事を書く前に導入することがおすすめです。
AFFINGERを使ってよかったこと3つ
AFFINGERを使ってよかったことは以下の3つです。
- どんなデザインも作れる
- サポート・情報が充実している
- アップデートが迅速
僕自身、サイトデザインのセンスはないと自負していますが、最初に決めたサイトカラーを、AFFINGER設定で各所に落とし込んでいくだけで、理想的なデザインになりました。フォントサイズやカラー、行間なども、設定画面で簡単に変更ができます。
他にもわからない事があった時の公式マニュアルやサポートにも助けられました。WordPressは定期的にアップデートされますが、それに応じて適宜にAFFINGERのアップデートも配布されるので、これまではアプデでの不具合は一切なかったですね。

テーマを刷新してからは「見やすくなった」「テーマは何を使っているの?」と聞かれることも増えました!
ブログ収益化にAFFINGERが強い5つの理由
特に「ブログ収益化」において得に勧められているコメントが目立つAFFINGER6ですが、僕が運営してきて「これは強いな〜」と感じる点は、以下の7つです。
アフィンガー6が収益化に強い理由7つ
- プロのSEO対策が実装されているので自分では何もしなくてもOK
- 他社の収益化ブログでよく見られる機能が軒並み揃っている
- カスタマイズできる項目が多く、他社ブログと差別化させやすい
- デザインできる幅が広く、自分だけのブランディングを作りやすい
- 1つ購入すれば複数のサイトに使える(他人に販売はNG)
- 調べたい時にググった時の情報が豊富(個人ブロガー人気が高く情報が多い)
- スマホ・PC・タブレットと様々なデバイスに対応している(完全レスポンシブ)
このように、AFFINGERを有料テーマで使っておけば、正直間違いないです。
「ブログを何から初めたら良いかわからない」という完全初心者の人でも、ブログを続けていくうちに「こんな機能がほしい」という要望は出てくるものです。それが最初から、ほしい機能が搭載されているのがAFFINGERの特徴なので、ブログを続けるほどに満足度が高まっていくテーマだと思います。変化の激しいブログ界隈でも、その都度アップデートで機能を追加、修正してくれて、テーマが最新に常に対応しているもの嬉しい点ですね。
AFFINGERで感じるデメリット2つ
AFFINGERで感じるデメリットは2つです。
- 自分でカスタマイズする必要がある
- デザイン項目が多すぎて迷う
①自分でカスタマイズする必要がある

これはどのテーマを選んでも共通しますが、テーマを導入しただけの状態では高品質なデザインが反映されないので、自分でカスタマイズする必要があります。
ただしカスタマイズといっても、プログラマーのようにコードを書き書き、という訳ではなく、ボタンクリックなどの直感的な操作になるので初心者でも簡単にできます。
デザインが面倒という方は、公式で配布しているデザインテンプレートを使うと速攻でデザインができます。
ただ、公式テンプレをそのまま使用だと、どうしても他人と被ってしまいます。
もしそれが嫌な方は、公式テンプレをベースに編集するか、当ブログを参考に設定変更してみてくださいね。
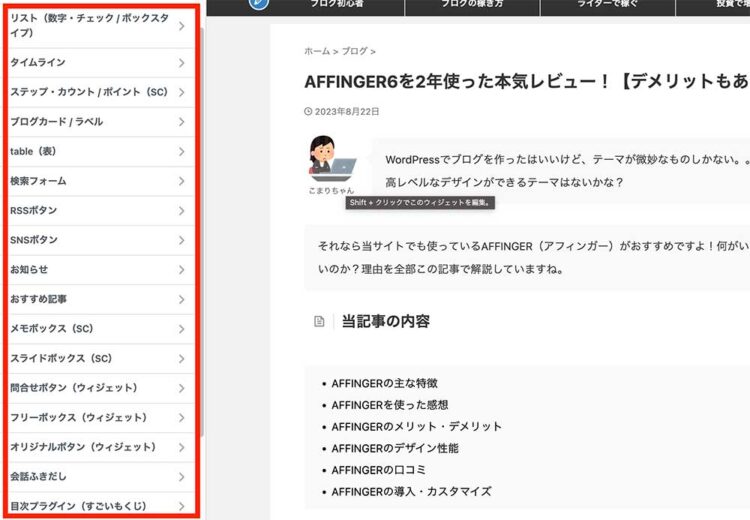
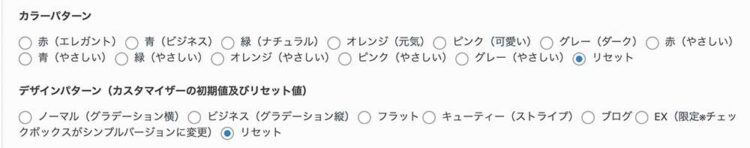
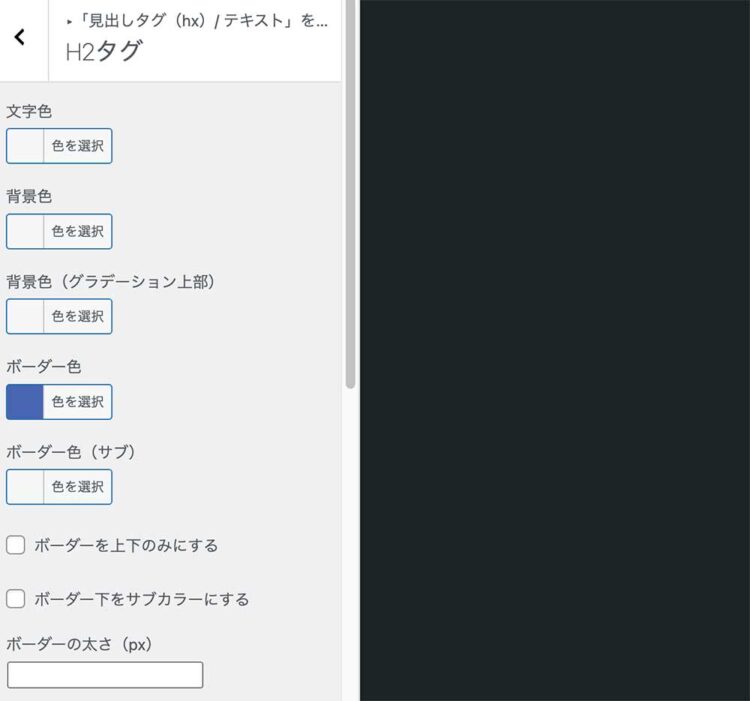
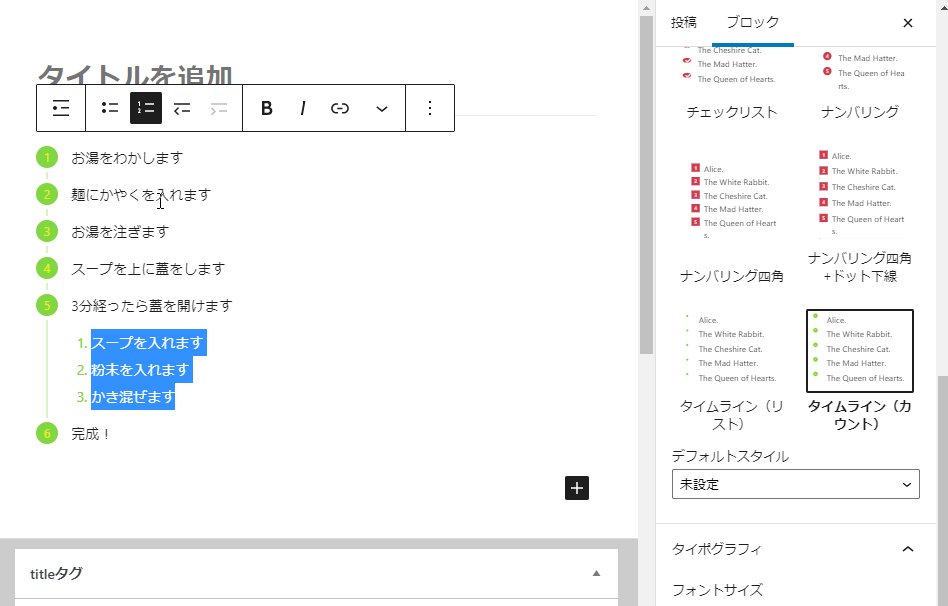
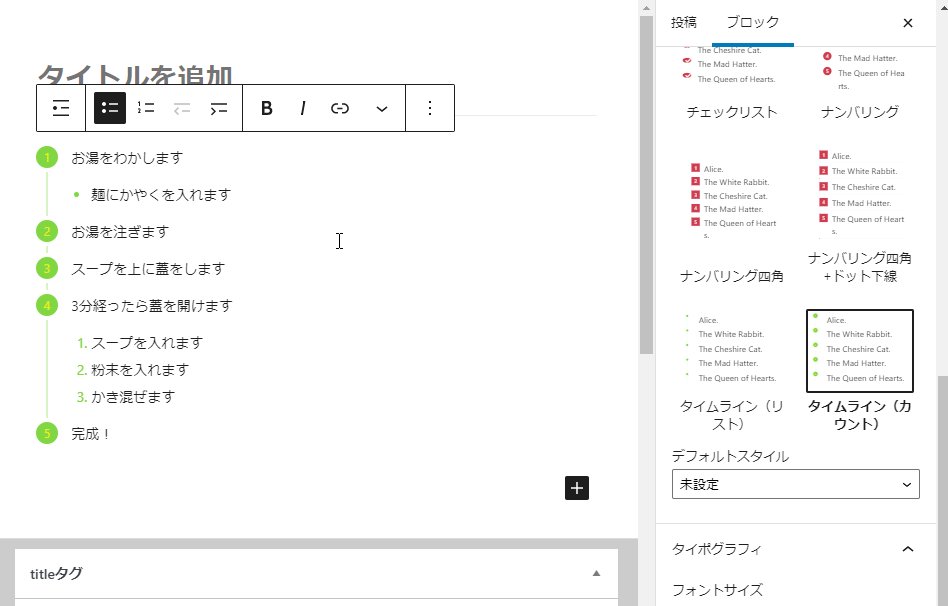
②デザイン項目が多すぎて迷う
AFFINGER6は、こんなところまで?と細部までをカスタマイズできるので、デザインに迷うかもしれません。以下のように、それぞれのカラーや形状パターンまで、きめ細かい設定ができます。

なのでテーマ導入の際には、参考にしたいサイトを1つ見つけておくのがおすすめです。
カラーを参考にするだけでも、イメージに近いサイトデザインにすることは可能ですよ。
AFFINGERで感じるメリット5つ
僕が使ってきた中でメリットと感じる部分は以下の通りです。
- デザインはAFFINGER1つでOK
- カスタマイズがきめ細かい
- 無料特典が充実
- アップデートが迅速
- カスタマイズ情報が豊富
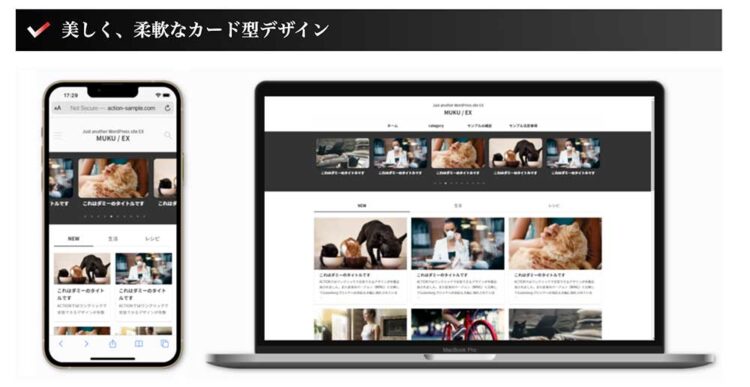
①デザイン性の多さ【サンプル画像あり】
最も大きなメリットとして感じるのが、デザインの選択肢の多さです。
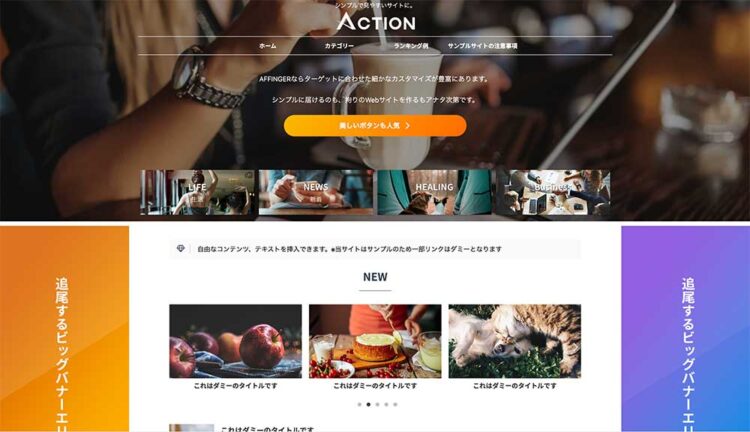
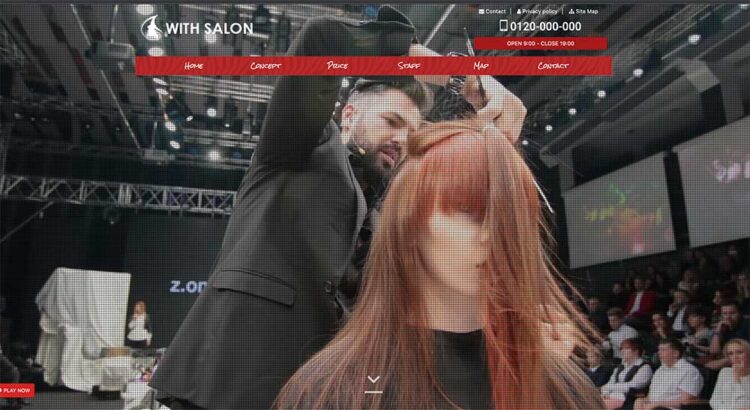
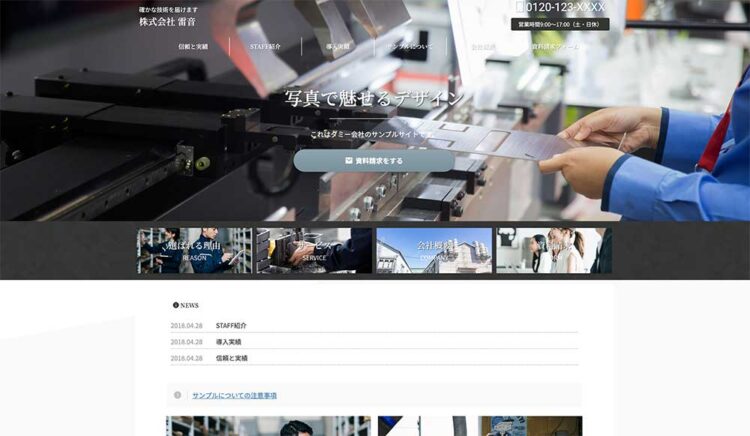
以下で紹介しているように、AFFINGERでは個人ブログ〜企業HPまで、幅広いデザインにカスタマイズすることができます。
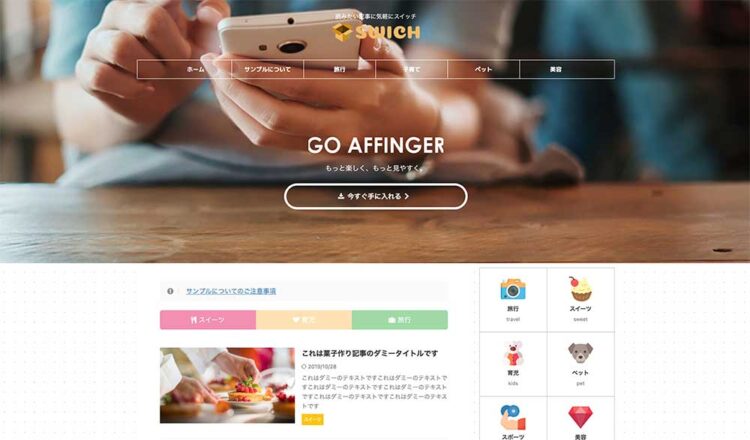
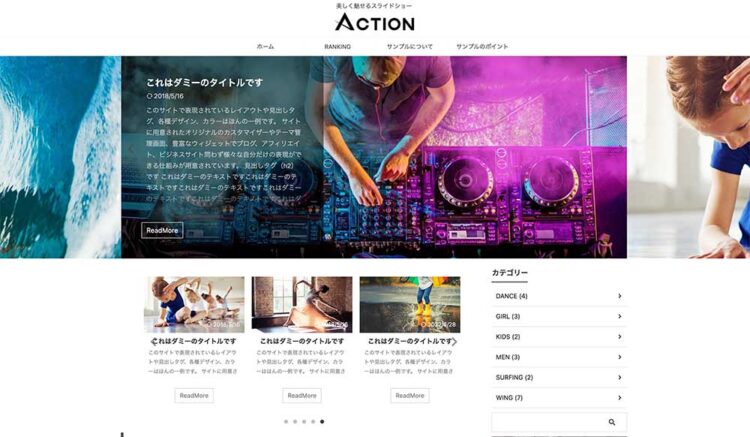
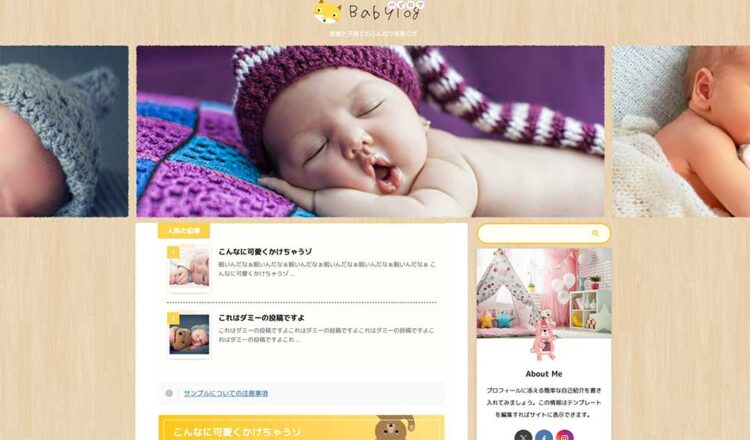
デザインについては百聞より一見なので、以下、公式サイトのデザイン事例5選です。






このように、誠実イメージの企業サイトから、ポップな印象の個人ブログまで、幅広いデザインを組み込めるのがAFFINGERの魅力です。
またこれらのデザイン設定には、コーディングなどの専門的な知識は一切必要ありません。ボタンクリックのみで設定できる仕様なので、初心者でもOKな操作性にも優れています。


これまでCocoonや多くの有料テーマを使ってきましたが、それらと比べてもかなり細かくデザインを指定できます。
AFFINGERは、「自分だけのデザインがほしい!」という人ほど、おすすめできるテーマですね。
②カスタマイズがきめ細かい
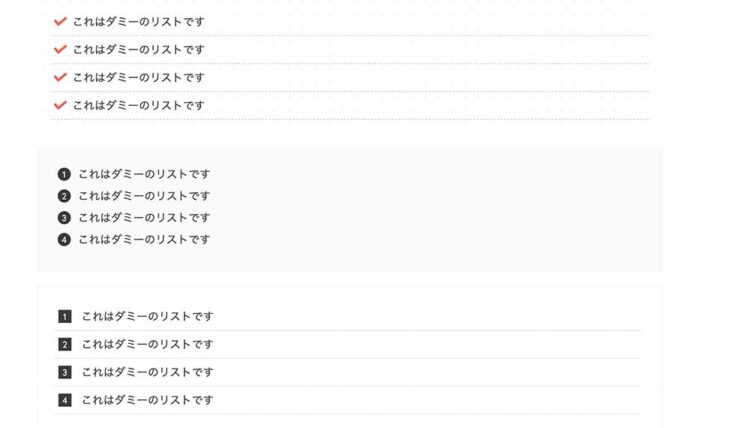
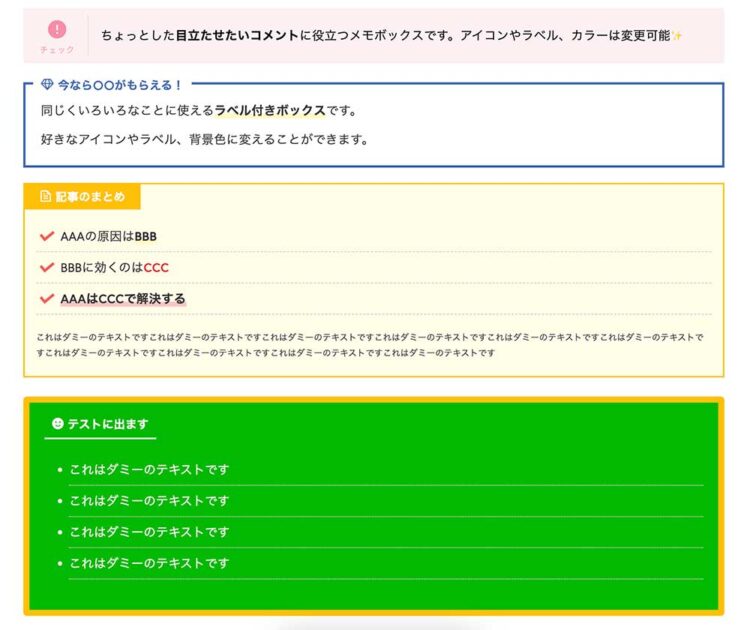
AFFINGERでは、記事内の装飾など、細かい部分までのカスタマイズが可能です。
これも百聞より一見なので、以下サンプルをご覧ください。
リストのイメージ


テーブル(表)のイメージ

ボックスのイメージ

画像装飾のイメージ

③無料特典が充実(4つ)
アフィンガーにはアフィンガー独自のプラグインがあります。これはテーマ製造元で作っているものなので相性抜群のものなのですが、購入時に特典として付与されるものが多いです。
現在アフィンガーを購入すると、以下の特典が無料で4つついてきます。
- すごいもくじLITE(プラグイン)
- EX無料版(テンプレート)
- タグ管理マネージャー&PVモニター無料版(プラグイン)
- WordPressで作る記事作成ガイド
①すごいもくじLITE(プラグイン)

有料プラグイン「SUGOIMOKUJI PRO(4,980円)」のLITEバージョンが無料で付きます。PRO版との大きな違いはクリック計測ができない事で、よくある目次の設置ができるので、これで目次はOKなレベルです。ちなみに当ブログでも使っています。
②EX無料版(テンプレート)


このような理由から、カードデザインなどができる「AFFINGER EXアップグレード版(12,000円)」の無料版がリリースされました。
無料お試しなので機能制限がありますが、デザインにこだわりたい方、差別化させたい方におすすめです(アップグレード仕様のため、事前にAFFINGER6の購入が必要です)
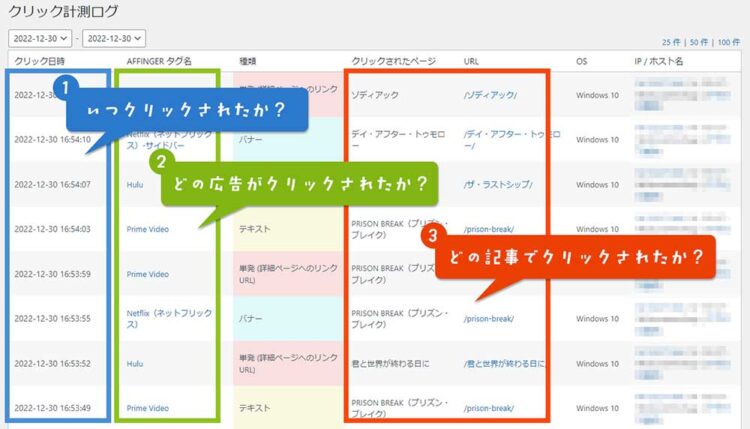
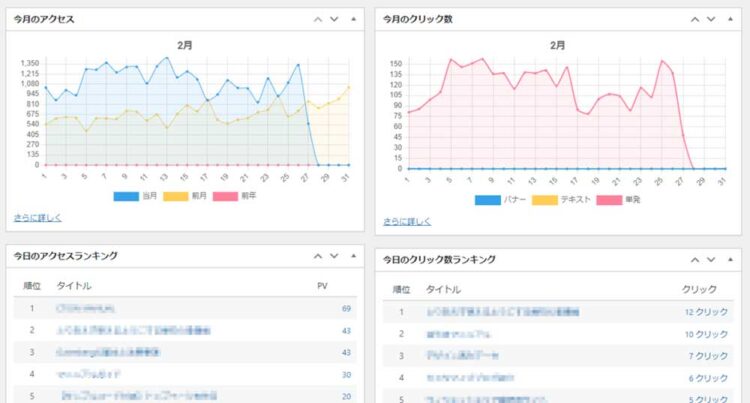
③タグ管理マネージャー&PVモニター無料版(プラグイン)


どの広告リンクがクリックされたか?や、どのページが見られたのか?などのブログ収益化に必要なデータを計測できるプラグイン「AFFINGERタグ管理マネージャー&PVモニター(定価33,000円)」の無料版を使うことができます。
どちらのプラグインも、7日間までのログが記録できるので、どのページが見られたかやどの広告がいつクリックされたかなどの情報を見ることができます。
④WordPressで作る記事作成ガイド

WordPress初心者がつまずきやすいポイントを丁寧に解説してくれるガイドです。初心者でも安心してWordPress運営ができるので安心ですね。
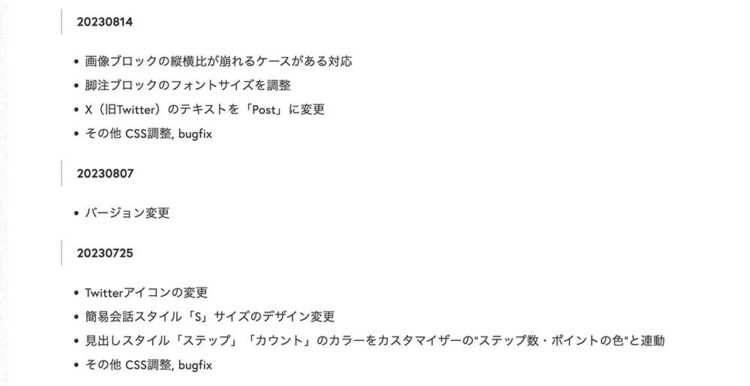
④アップデートが迅速

AFFINGERは、WordPressの仕様変更や商品改善に合わせて、販売元が上記のように定期的にアップデート対応をしてくれます。
WordPress本体は定期的に更新があり、仕様が変わっていきます。WordPressテーマもそれに合わせて、細かい仕様をWordPress本体に合わせていかなければいけません。
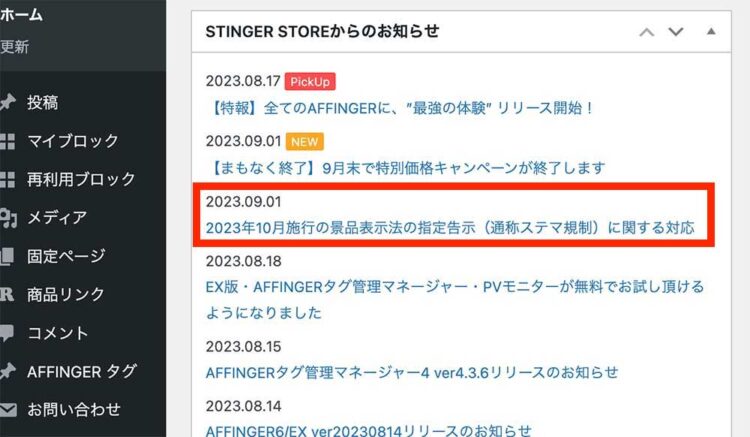
また、WordPressのダッシュボードにもアップデートお知らせ機能があるので、見逃しにくいこともポイントです。


ステマ規制の法施行前にこのようにアナウンスしてくれたのはとても助かりました。まさに「稼ぐ」に特化したテーマでないと行き届かないポイントですね。
⑤カスタマイズ情報が豊富
AFFINGERはとても人気のテーマなので、当ブログのように、AFFINGERのカスタマイズに関する情報が多く出回っています。
もちろん公式マニュアルでもカスタマイズができますが、それ以上にユーザーがまとめているカスタマイズ情報が多いので、なにか解決したいことがあればググると大抵ヒットします。
極論、何もわからずに導入しても、後でからそうにでもなるのがAFFINGERの1つの大きなメリットですね。
AFFINGERは稼ぐためのサイトに最適【機能性】
アフィンガーを使った実践(ブログ執筆)で、これは使っておきたい機能をご紹介します。どれもコーディングの必要はなく、1クリックで実装できます。
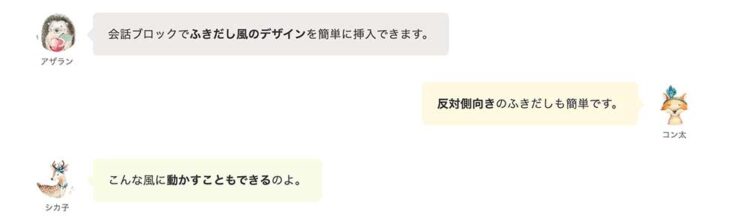
①会話風吹き出しボックス

当ブログでも冒頭などに使っている会話風のボックスです。最大8つまで、キャラクターが設定でき、1クリックで呼び出せます。
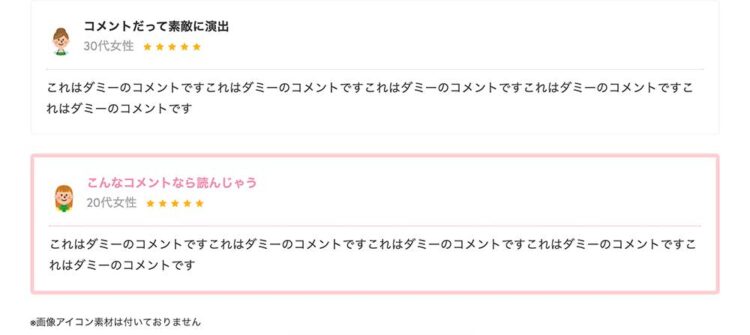
②口コミレビューボックス

楽天などのECショップにあるような、口コミレビューのボックスです。
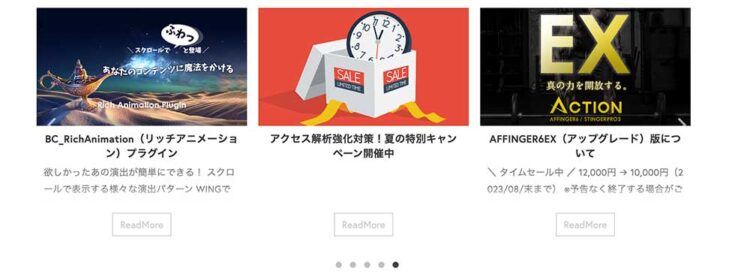
③スライドショー

記事やカテゴリーなどで、関連記事を表示する時に役立つ、1クリックで挿入できるプラグインです。一定間隔で記事サムネイルがスライドします。
④商品ランキング機能

商品紹介などで使うライキング機能です。収益記事の中に入れることで、見栄えが良くなり、商品成約率が上がりやすくなります。
⑤ブログカード

内部リンクURLを貼り付けると、自動でブログカードに変更してくれます。見栄えや視認性が高まるので便利です。
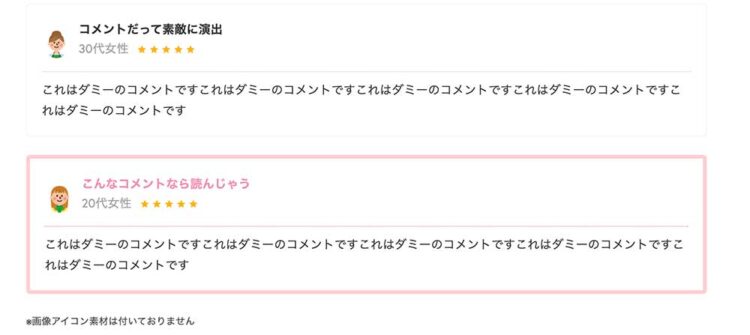
⑥レビューボックス

商品口コミやレビューなどで役立つレビューボックスです。
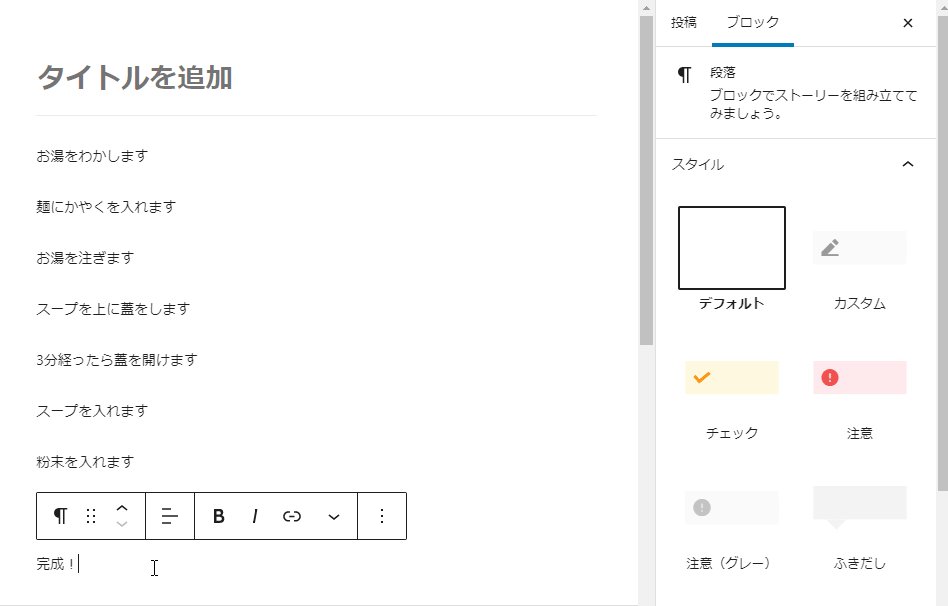
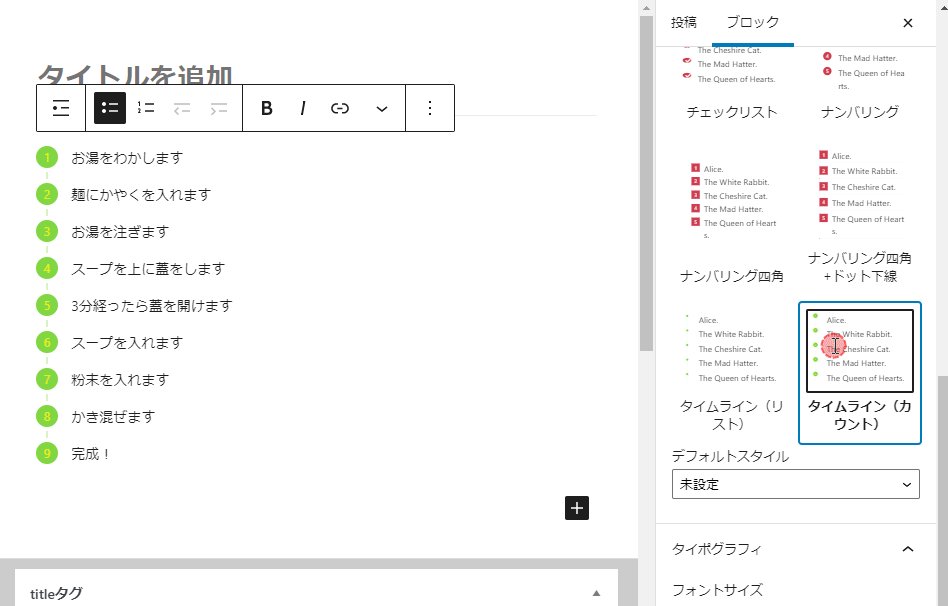
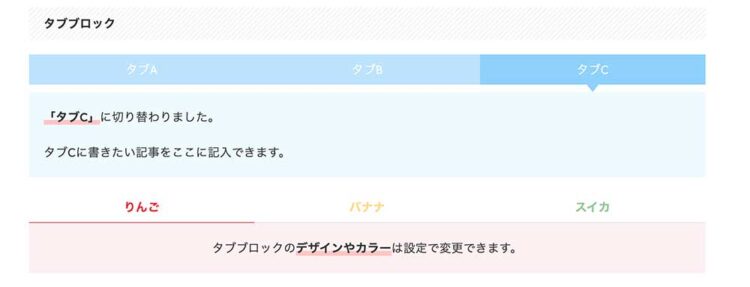
⑦タブブロック

クリックすることで下の表示が切り替わるタブブロック。トップページでのカテゴリー別に分けるなど、様々な用途に使えます。
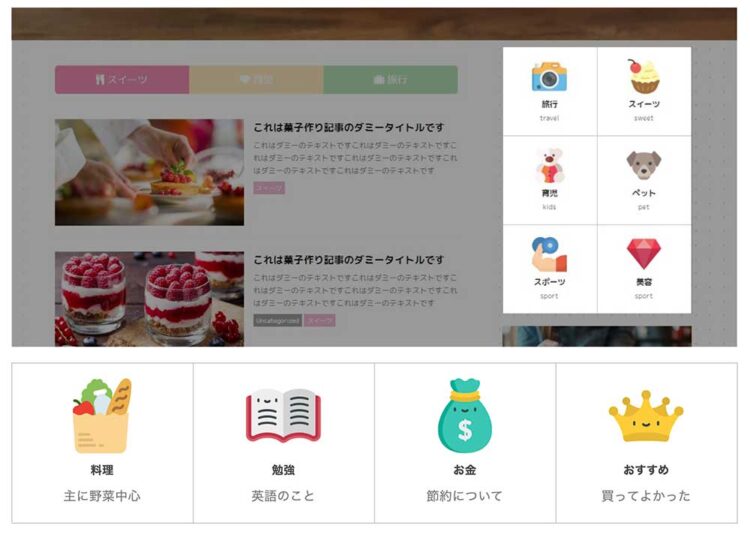
⑧ボックスメニュー

トップページのサイドバーなどに応用できるボックスメニューです。
⑨バナー作成ボックス

アフィリエイト広告で人気のバナー画像も、元画像だけで簡単に編集・作成することができます。
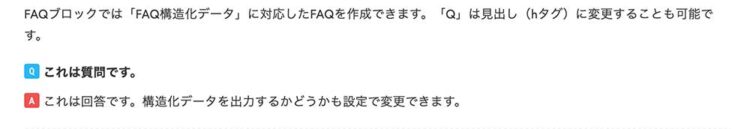
⑩Q&Aボックス

商品紹介などにあるQ&Aボックスです。
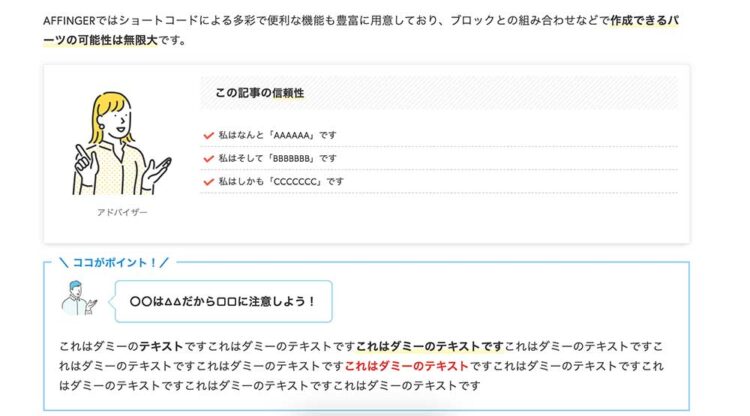
⑪この記事の信頼性ボックス

個人ブログでよく見る、この記事の信頼性・ポイントのボックスです。
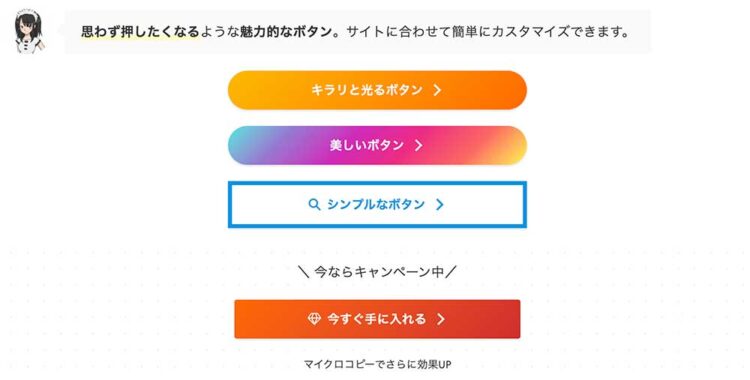
⑫カスタムボタン

広告リンクなどで使うカスタムボタンです。色や形はもちろん、光る演出などの設定もできます。ボタンへのこだわりは、アフィリエイト成約率(CVR)向上にもつながるところなので、このように設定にはこだわりたいところですね。
AFFINGER料金プランはこっちを選べばOK
アフィンガーをテーマで購入する場合、以下の2つの料金プランがあります。
それぞれの詳細は以下の通り。
| プラン名 | ①AFFINGER6 | ②ACTION PACK3 |
| テーマ | 通常版 | EX版 |
| 内容 | ・AFFINGER6テーマ ・基本特典 | ・AFFINGER6 EXテーマ ・基本特典 ・AFFINGERタグ管理マネージャー4 ・ABテストプラグイン |
| 価格(税込) | 14,800円 | 39,800円 |
結論、①AFFINGER6通常版のお申し込みでOKです。
ACTION PACK3には有料プラグインなどが含まれていますが、正直ブログ初心者〜中級者クラスまでは通常版で十分な内容です。ただ、価格面ではかなりお得になっているので、もし最初からコンプリートしたい!という方はこちらへのお申し込みもありですね。
>>>AFFINGER6おすすめカスタマイズ5選【こたろぐ風デザイン】
AFFINGERの導入方法
AFFINGERの導入手順をご紹介します。とても簡単ですので、画像で解説していきますね。
AFFINGERの導入手順
- AFFINGERの購入
- AFFINGERのダウンロード
- WordPressへの実装
①AFFINGERの購入
アフィンガーの公式サイトを開き、下にスクロール。

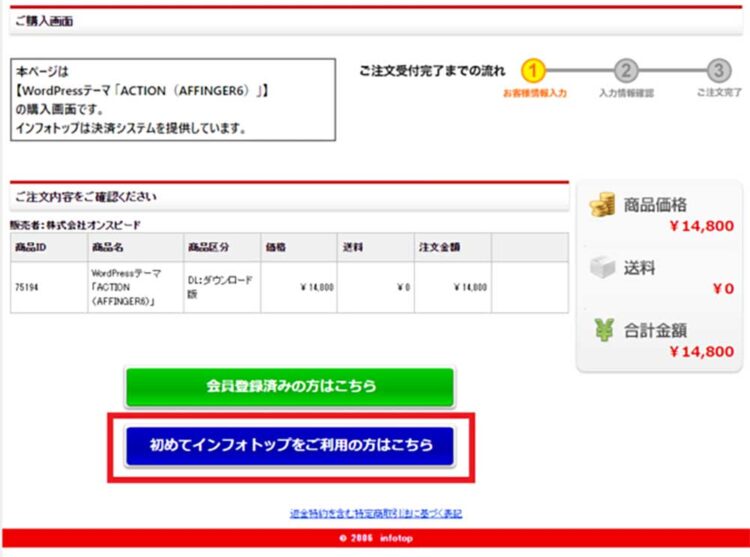
下記のボタンが表示されたら、「今すぐ手に入れる」をクリック。

「初めてインファトップをご利用の方はこちら」をクリック。

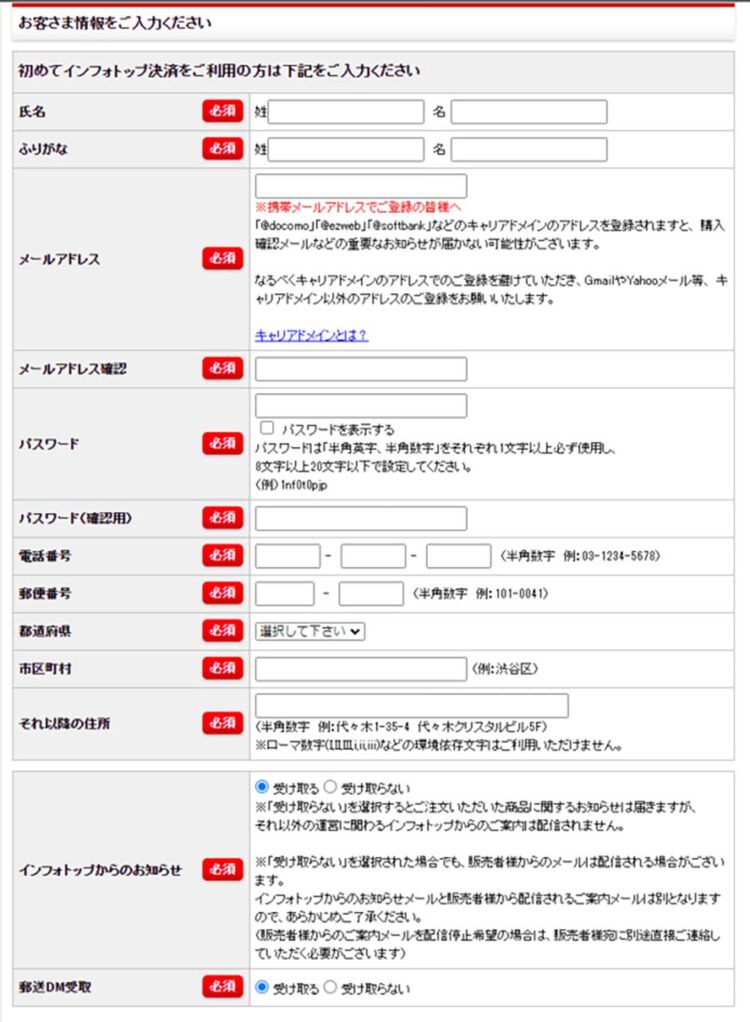
お客様情報と支払い情報を入力していきます。※パスワードをメモしましょう!

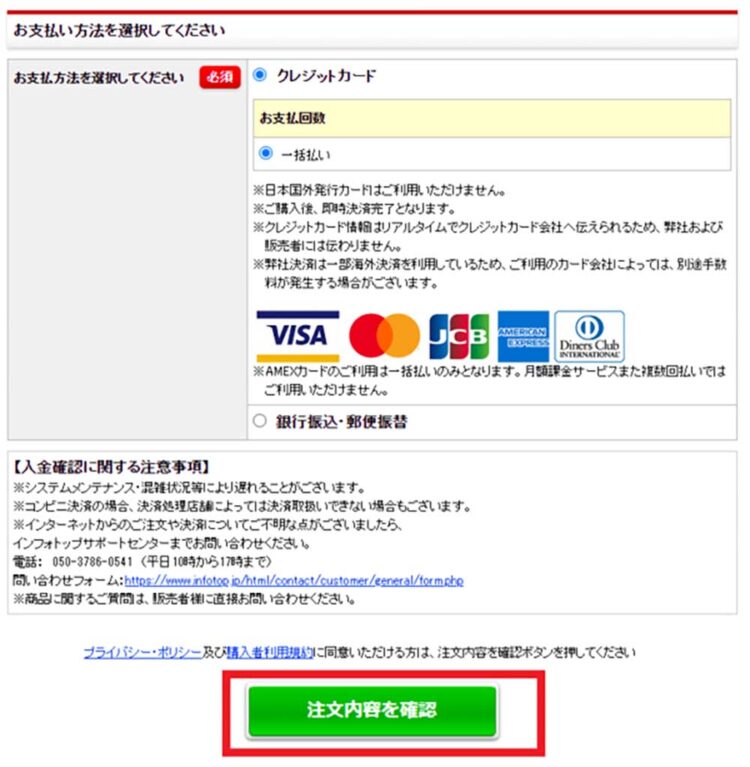
それぞれの必要事項を入力したら「注文内容を確認」をクリック。

「規約に同意してカード情報入力へ」をクリック。※銀行振込を選択の方は口座情報入力になります。

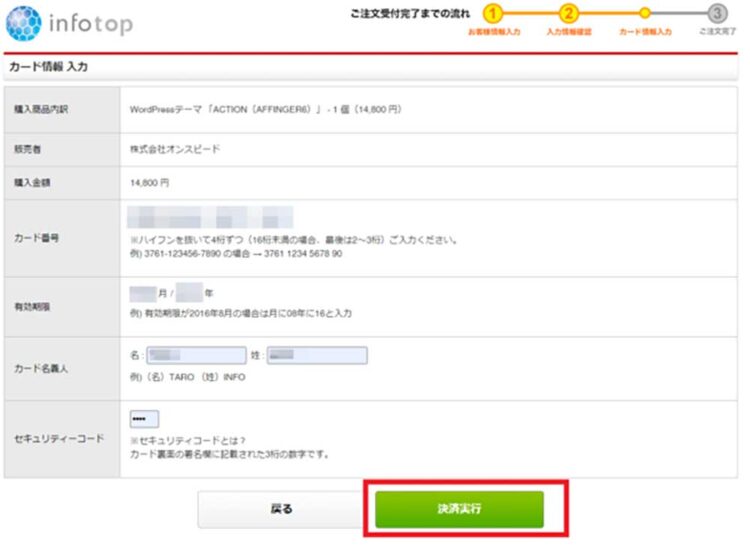
各項目を入力して「決済実行」をクリック。

以上で購入手続きが完了しました。次の手順に移ります。
②AFFINGERのダウンロード
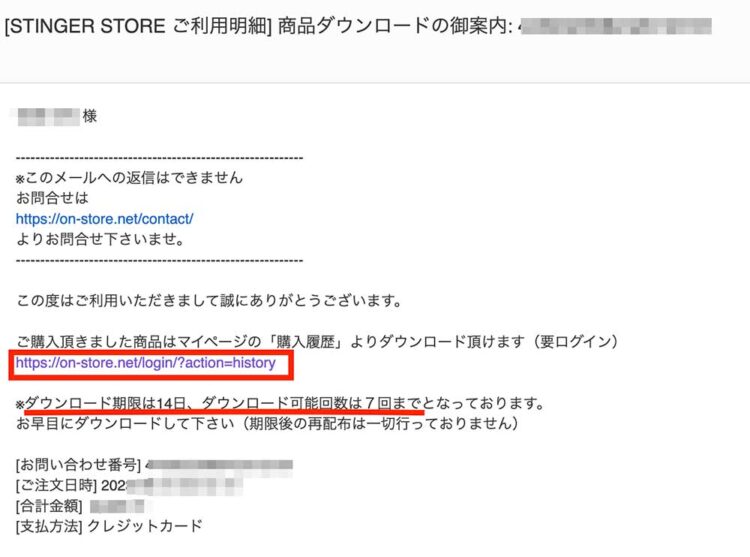
決済完了後、登録したメールアドレスにinfotopよりメールが届きます。
次の手順で使う購入者マイページのID、パスワードなどの情報が記載されていますので消さないで保存してください。期限が14日以内のDLとなっていますのでご注意ください。

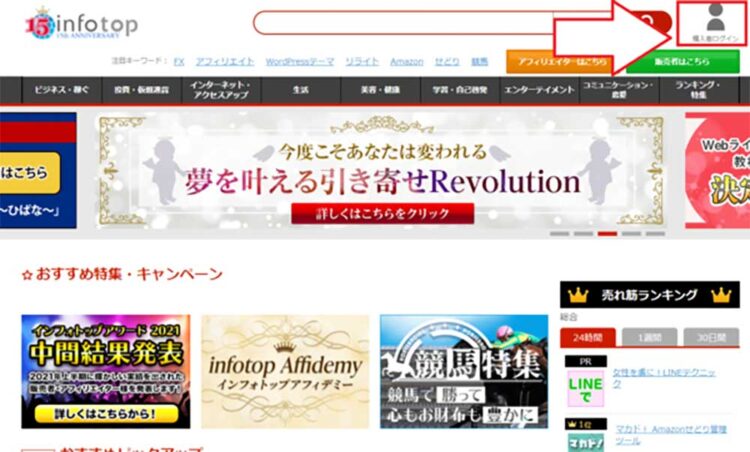
購入後のメールに記載されている、インフォトップ購入者マイページをクリック。

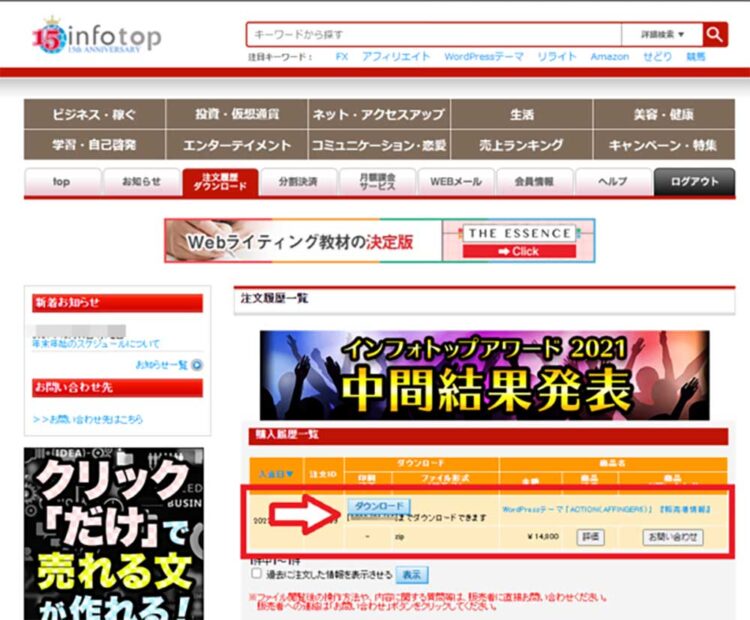
購入者マイページに入るので、履歴よりアフィンガーの「ダウンロード」をクリック。

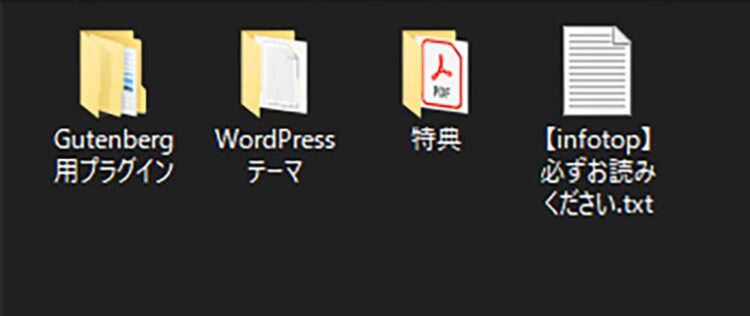
ファイルをダウンロードしますので解凍。すると以下のファイルが開かれます。

この中の「WordPressテーマ」を開きます。
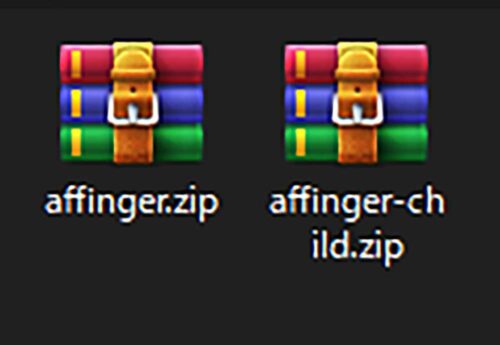
するとこちらにも、圧縮(Zip)ファイルが2つ入っています。

このファイルはどちらも使うので、そのまま解凍せずに2つともアップロードします。
③WordPressへの実装
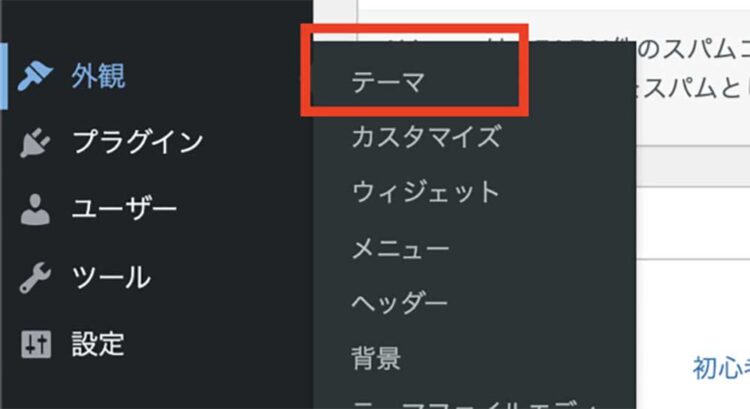
WordPress管理画面より、外観→テーマをクリック。

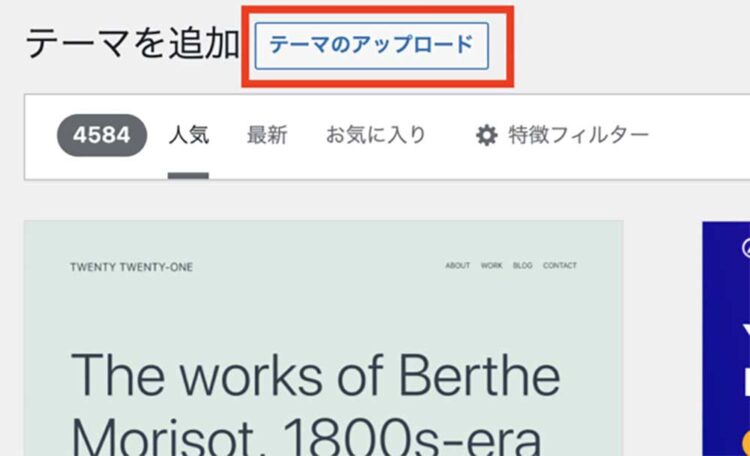
「新規作成」または「新しいテーマを追加」より、「テーマのアップロード」をクリック。

先ほどの2つのファイルを選択してアップロード。
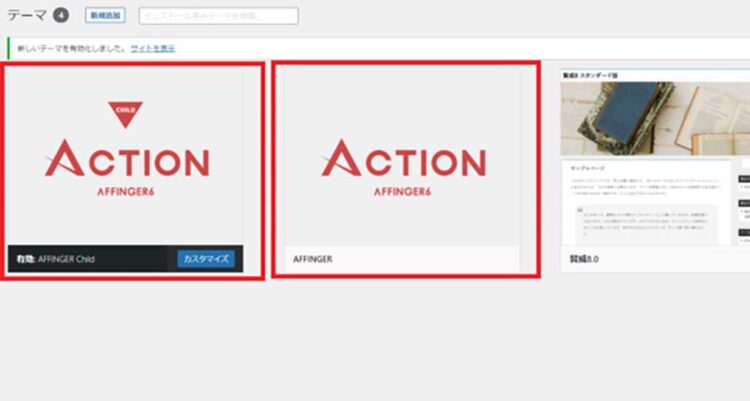
完了後、以下ようにファイルがアップロードされていますので「child」と名前がついてある方(画像だと左)を有効化します。

- Affinger…親テーマ。更新されるたび差替えが必要
- Affinger Child…子テーマ。有効化するほう。更新の必要ないのでカスタマイズし放題←これがサイトに反映される
ここまででアフィンガーの導入が完成しました。
AFFINGERを活用するおすすめカスタマイズ
AFFINGERのおすすめカスタマイズは、当ブログの設定をまとめた記事で詳しく解説しています。
こちらからご覧ください。
>>>AFFINGER6おすすめカスタマイズ5選【こたろぐ風デザイン】
【まとめ】迷っているならAFFINGERで間違いなし!
このように、AFFINGERについて僕の知りうるすべてをこの記事にまとめていきました。
- プロのSEO対策が実装されているので自分では何もしなくてもOK
- 他社の収益化ブログでよく見られる機能が軒並み揃っている
- カスタマイズできる項目が多く、他社ブログと差別化させやすい
- デザインできる幅が広く、自分だけのブランディングを作りやすい
- 1つ購入すれば複数のサイトに使える(他人に販売はNG)
- 調べたい時にググった時の情報が豊富(個人ブロガー人気が高く情報が多い)
- スマホ・PC・タブレットと様々なデバイスに対応している(完全レスポンシブ)
- 今なら多くの特典がついてくる
ここまでくれば、WordPressテーマ実装で下地は完璧なので、あとはブログを作り上げていくだけです。
良質な記事を量産して、しっかりブログで稼いでいきましょう!
当ブログのようにカスタマイズしたい方はこちら↓
>>>AFFINGER6おすすめカスタマイズ5選【こたろぐ風デザイン】
ブログの書き方をはじめたい初心者はこちら↓
【記事】初心者向けブログのはじめ方・書き方


