
AFFINGERを導入したんだけど、デザインのカスタマイズができない。こたろぐのデザインを真似したいんだけど!
実はよく聞かれたりしますwこの記事では、当ブログのデザインを解説しますのでぜひご参考ください!

テーマ「AFFINGER6」とは?当ブログはなぜこれなの?
まず、アフィンガーの簡単な概要は以下の通りです。
- 価格…14,800円(税込)
- プラン…AFFINGER6
- 開発元…㈱オンスピード
- 複数サイトでの利用…OK(個人の場合)
- 公式サイト…https://affinger.com/
有料テーマですが、WordPressテーマとしては中間的な価格帯であり、何よりバランスが良いのが特徴です。
またAFFINGERには様々なプランがありますが、当サイトでは基本グレードである「AFFINGER6」を使っています。デザイン・機能的にもこれで十分です。
AFFINGERのプランは以下の通り。
| プラン名 | ①AFFINGER6 | ②ACTION PACK3 |
| テーマ | 通常版 | EX版 |
| 内容 | ・AFFINGER6テーマ ・基本特典 | ・AFFINGER6 EXテーマ ・基本特典 ・AFFINGERタグ管理マネージャー4 ・ABテストプラグイン |
| 価格(税込) | 14,800円 | 39,800円 |
また、アフィンガーの魅力は以下のとおりです。
- プロのSEO対策が実装されているので自分では何もしなくてもOK
- 他社の収益化ブログでよく見られる機能が軒並み揃っている
- カスタマイズできる項目が多く、他社ブログと差別化させやすい
- デザインできる幅が広く、自分だけのブランディングを作りやすい
- 1つ購入すれば複数のサイトに使える(他人に販売はNG)
- 調べたい時にググった時の情報が豊富(個人ブロガー人気が高く情報が多い)
- スマホ・PC・タブレットと様々なデバイスに対応している(完全レスポンシブ)
アフィンガーはデザインの高さだけではなく、名前の通り「稼ぐ」に特化したWordPressテーマなので、有名インフルエンサーなどが使用している機能が軒並みそろっています。
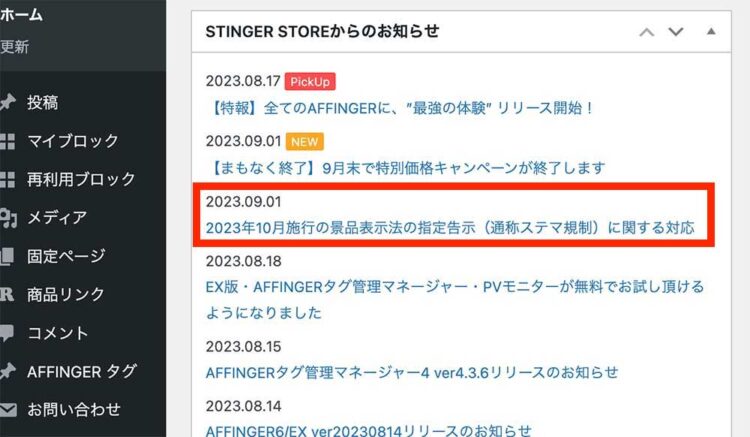
2023年には「ステマ規制」が発令されて多くのブロガーを迷わせましたが、アフィンガーはこの1年前から対策機能を実装させ、アップデートさせています。

このように、ブログで稼ぎたい方はアフィンガーを入れておけば間違いないというテーマです。詳しくは、実際に当ブログがアフィンガーを導入・使用したレビューを記事にしていますので、検討中の方はご参考ください。
それでは、次項より当ブログのカスタマイズを解説していきますね。
①トップページのカスタマイズ

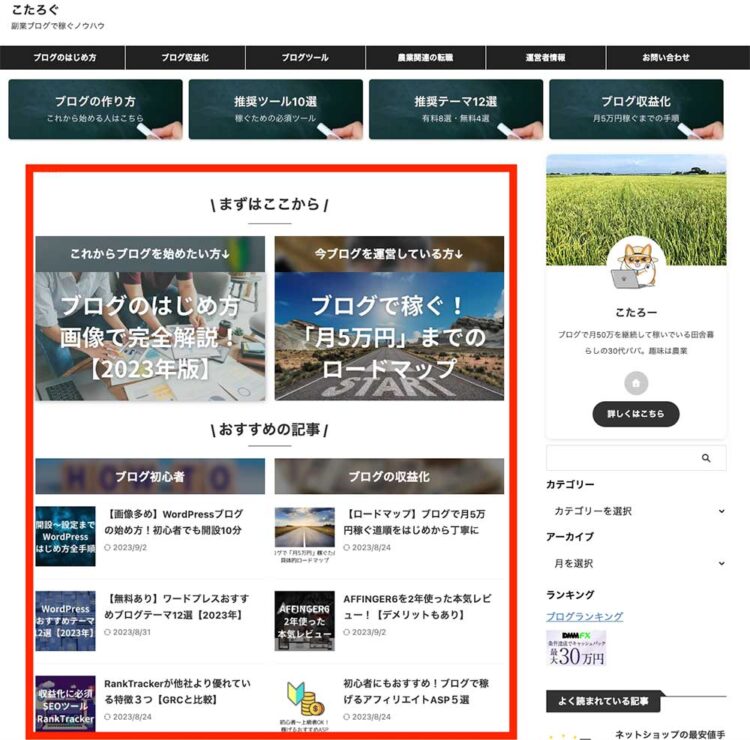
はじめにトップページのカスタマイズ方法を解説します。
当サイトでは、現在デフォルトであるブロックエディタ(Gutenberg)を使用しています。アフィンガー公式が配布している「Gutenbergプラグイン2(無料)」が必要です。
また、当サイトではシンプルなデザインにしていますが、この記事でお伝えする内容をカスタムすることで、あなたオリジナルのカラーやデザインに変える事ができます。
2カラムにする
アフィンガーのトップページを作る方法はいくつかありますが、こたろぐでは固定ページでの作成を採用しています。
まずは新規の固定ページを作ります。「固定ページ」→「新規追加」をクリック。

固定ページ作成画面になります。タイトルは何でもOKなので「トップページ」と入力しましょう。

次に上部にある「プラスマーク」をクリック。

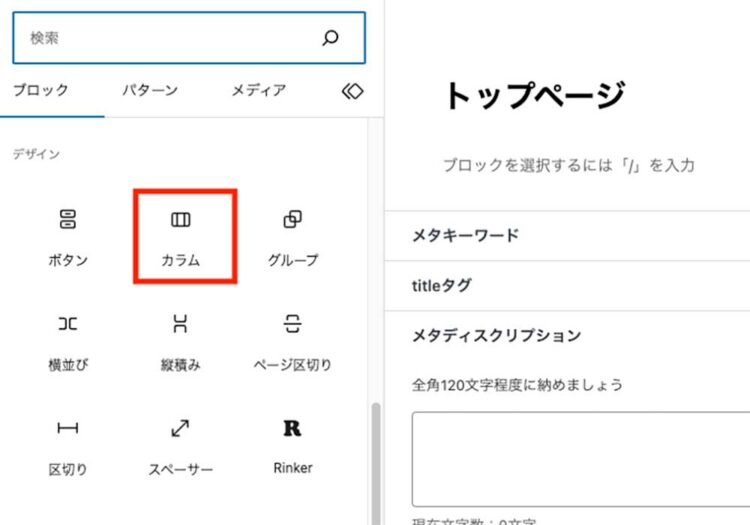
ブロックが呼び出されるので、「ブロック」→「デザイン」→「カラム」をクリック。

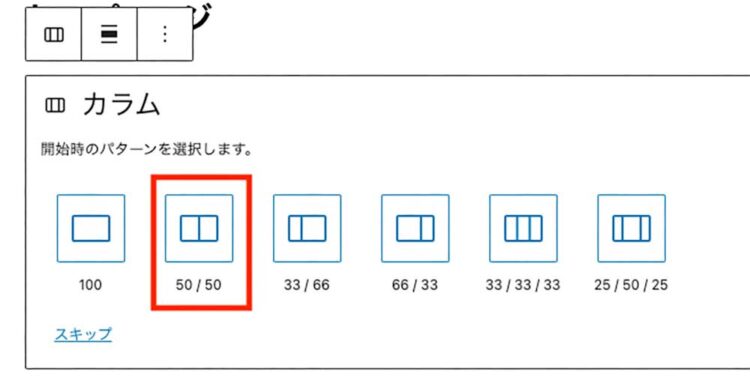
「50/50」をクリック。

ここまでで2カラムにする事ができました。
バナー風ボックスの設置
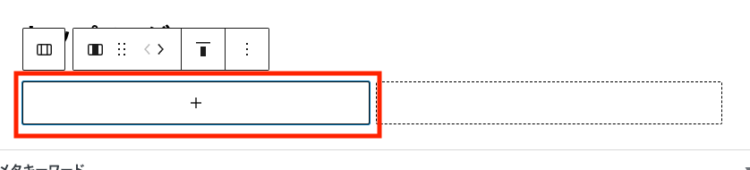
ブロックが2つ表れるので左側の+をクリック。

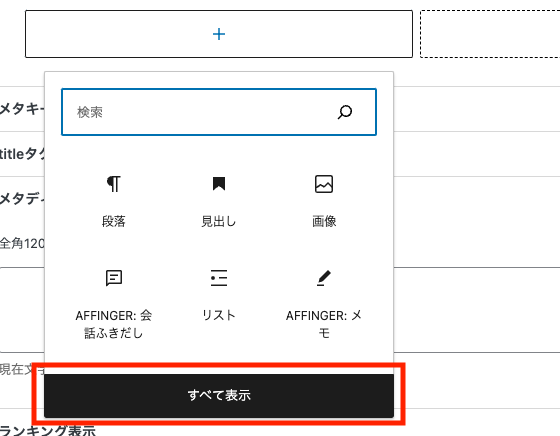
出てきたポップの「すべて表示」をクリック。

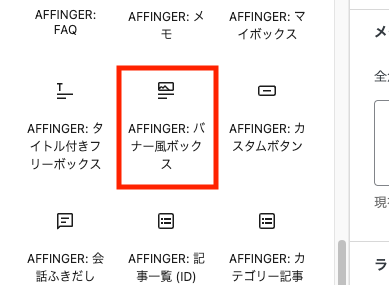
「AFFINGERバナー風ボックス」をクリック。

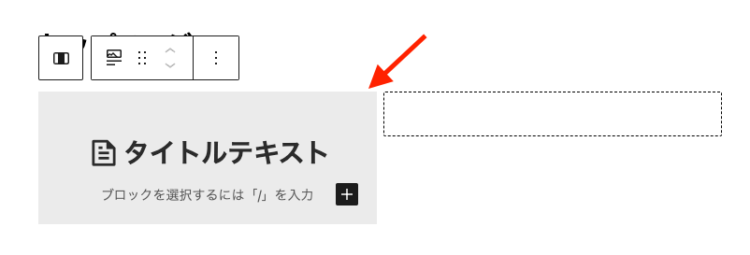
ボックスが設置されたので、これをカスタマイズしていきます。

ここまででバナー風ボックスの設置ができました。
バナー風ボックスのカスタマイズ

カスタマイズは、WordPress画面右側に表示されるウインドウを使います。もし表示されていない方は、画面右上にある以下のボタンをクリックすると表示されます。

他にもここではそれぞれの項目をカスマイズできます。実際に当ブログで行ったのは以下の通りです。
背景画像を適用させる
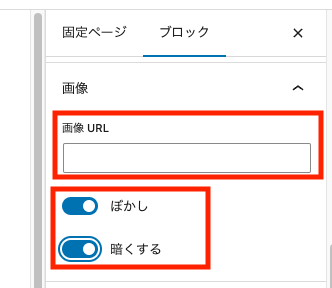
「ブロック」→「画像」を開く。

画像URLには、背景画像に使いたい画像URLを入れます。
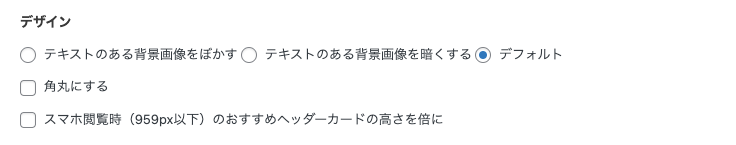
「ぼかし」「暗くする」などのエフェクト効果もできるので、お好みで適用させましょう。
画像URLの確認方法
WordPressにアップロードした画像URLの確認方法です。
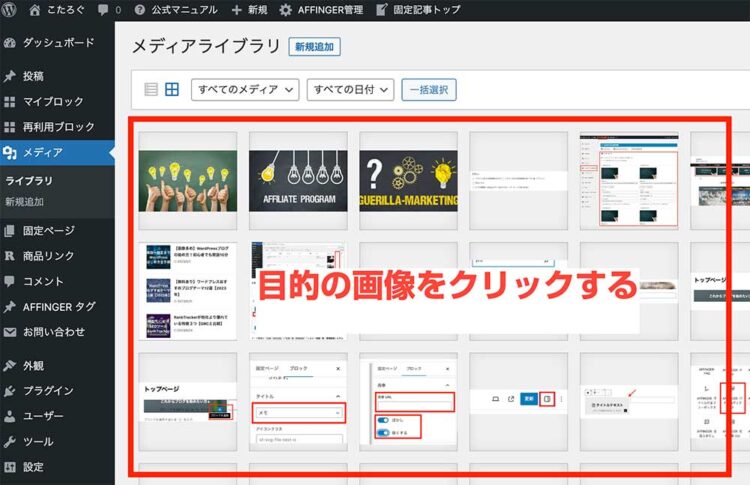
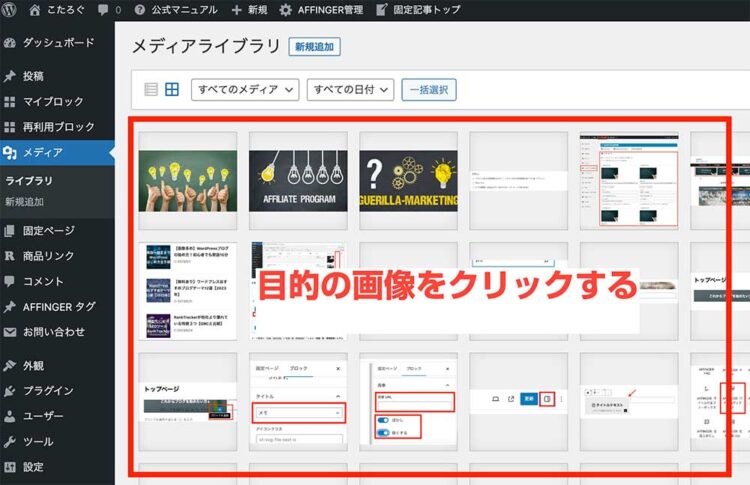
「WordPress管理画面」→「メディア」→「ライブラリ」をクリック。

URLを知りたい画像をクリックし、画像赤枠部分がURLになります。

画像URLの確認方法は以上です。
タイトルアイコンを変更する
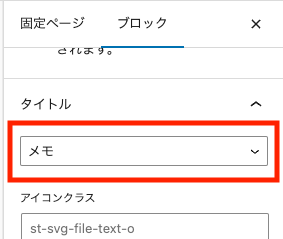
「ブロック」→「タイトル」を開く。

デフォルトではメモになっているので、「(未設定)」に変更しましょう。もし別のアイコンを適用させたい場合は、アイコンを選択すると変更できます。
以上でバナー風ボックスの完成です。もう1つのカラムも同じ手順で行います。

画像バナーの設置

ボックス下に設置する画像バナーを作ります。先ほどと同じ手順で、2カラムを作ります。

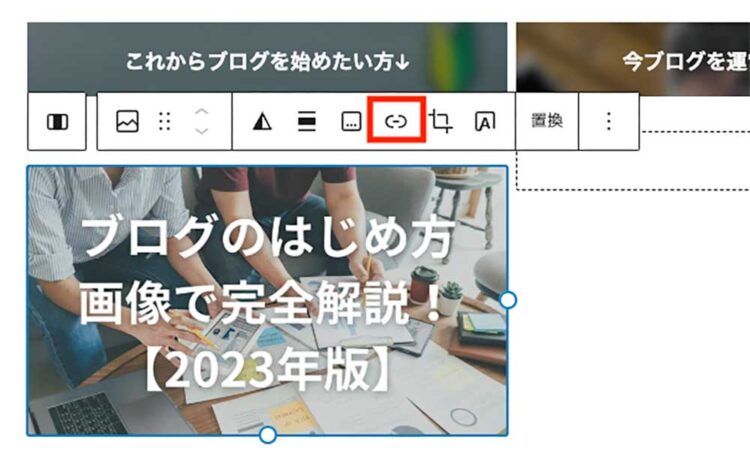
+をクリックして、ブロックの「画像」を選択。

アップロードまたはメディアライブラリの画像を選択します。すると画像が反映されるので、ツールバー内の「🔗マーク」をクリック。

リンクさせたいURLを入力します。

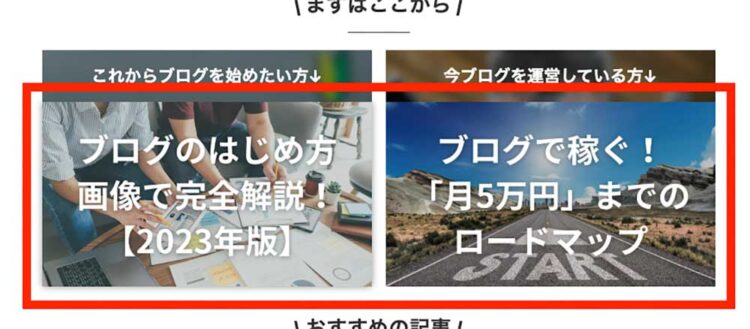
ここまでが画像バナー設置の流れです。もう1つのカラムも同じ手順で行います。
おすすめの記事を作成

次におすすめ記事を作成します。この手順は、先ほどとほとんど同じなので簡単です。
まず、2カラムにして「バナー風ボックス」を設置します。この流れは上記と同じなので、詳しくはこちらをご覧ください。
記事一覧を追加していきます。同じように左側のカラムをクリック。

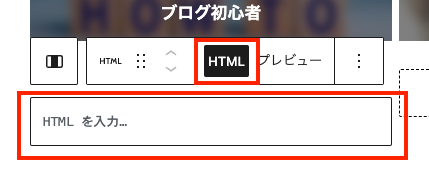
ここでは「カスタムHTML」を選択します。

HTMLに選択された状態で、以下のコードを入力しましょう。

これをコピペして「HTMLを入力」欄に貼り付けます↓
[st-postgroup id="記事ID①,記事ID②" ]ちなみにこれはAFFINGER独自コードであり、「,(カンマ)」区切りで「記事ID」を入力することで、記事数を増やすことができます。
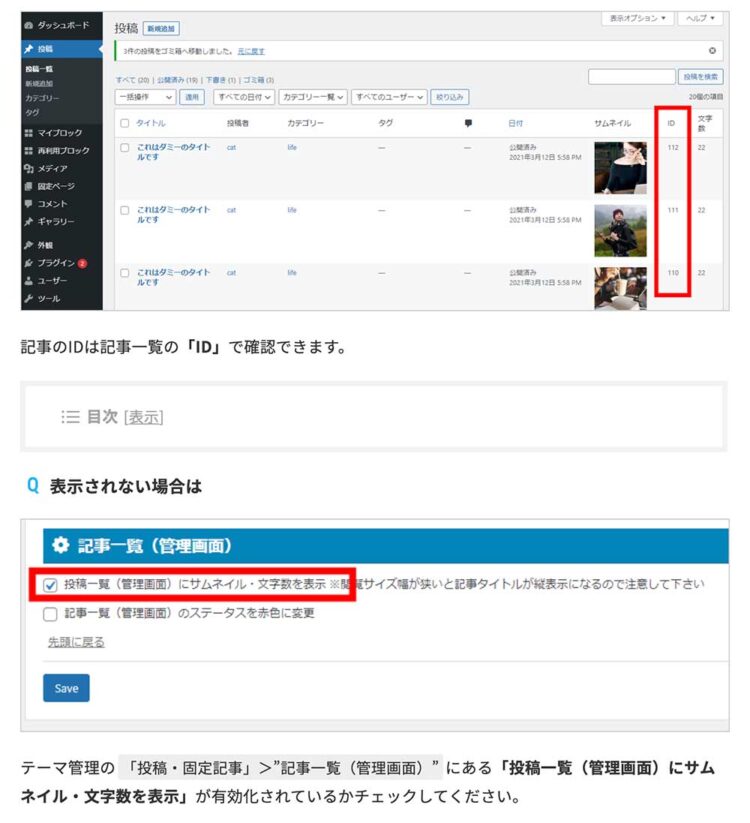
ちなみに記事IDは、記事URLのことではありません。確認方法は、以下のとおりです。

最後に、このままだと記事の本文抜粋も表示されてしまいごちゃごちゃになるので、サムネイルとタイトルだけのシンプルな見た目にします。
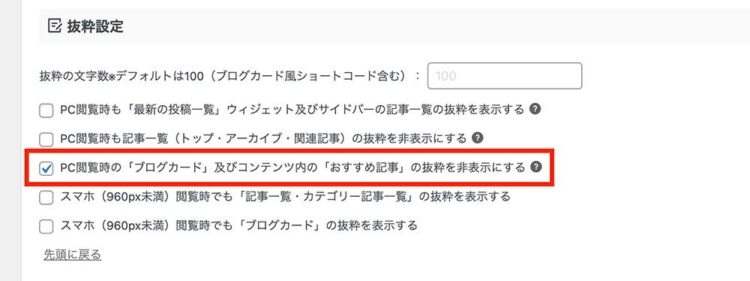
そのための設定ですが、「WordPress管理画面」→「AFFINGER管理」→「全体設定」→「抜粋設定」で、「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」をチェックします。

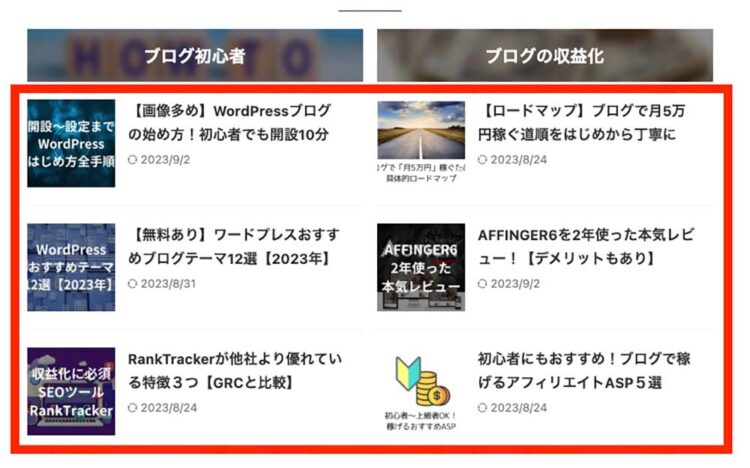
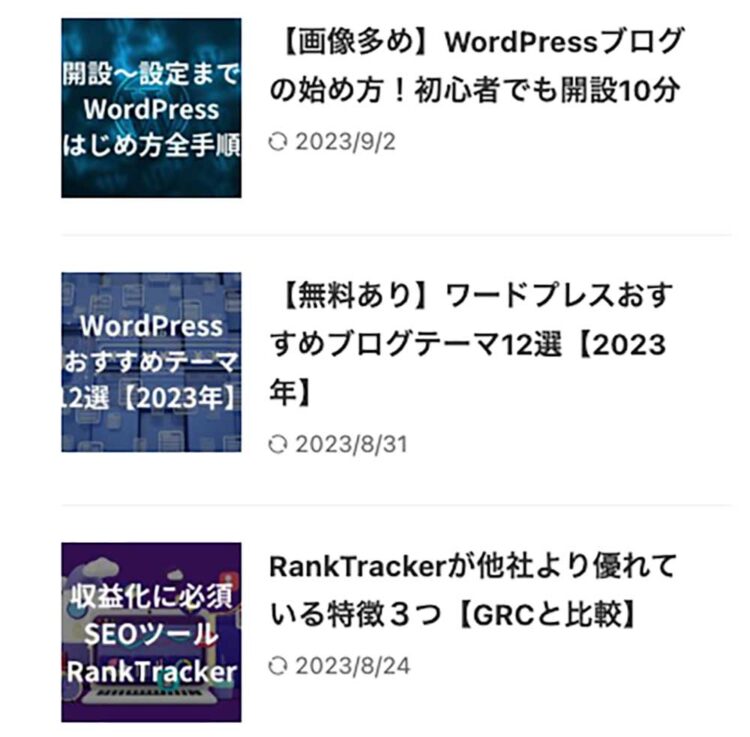
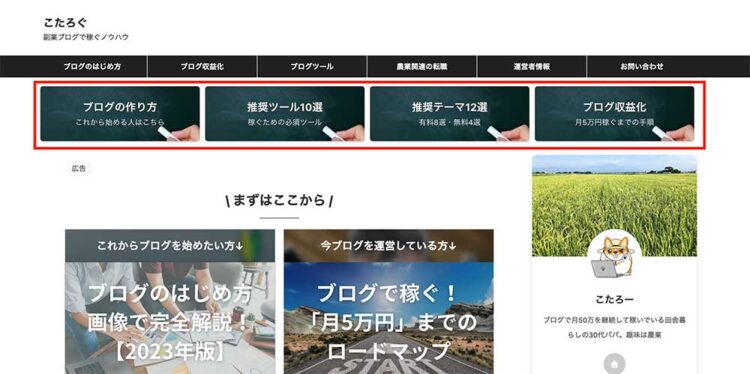
以上で完成です。当ブログでは、3記事を反映させているので以下のような見た目になります。

あとはこれまでの手順を、もう一方のカラムにもおこないましょう。
作成したページをトップページに設定する
これまでトップページを作成してきましたが、このままではまだ設定されていないので、トップページに設定して表示させます。
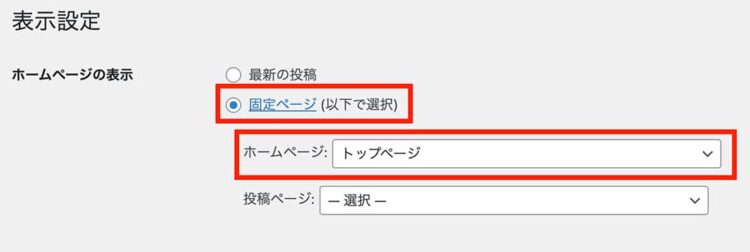
「WordPress管理画面」→「設定」→「表示設定」をクリックし、以下のように作成したページを選択する。

あとは設定を保存して完了です。
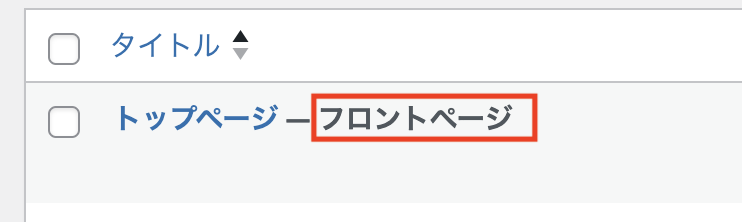
固定ページの記事一覧に、このように「フロントページ」と表示されていたら無事設定完了です。

以上でおすすめの記事の完成です。
②ヘッダーカードのカスタマイズ

ヘッダーマニュー下に設置されるヘッダーカードを作成します。
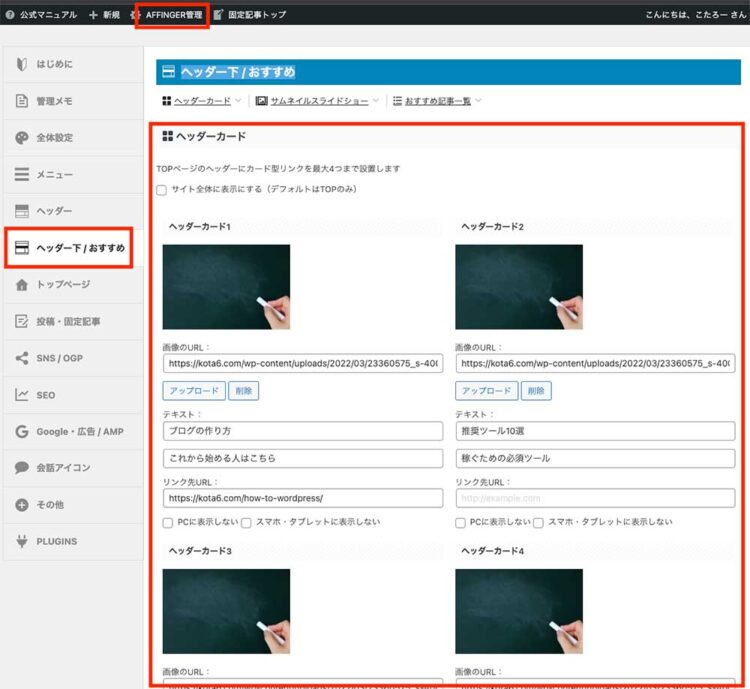
WordPress管理画面より、「AFFINGER管理」→「ヘッダー下 / おすすめ」をクリック。

このように、ヘッダーカードを4つ登録できます。
- 画像のURL…画像URLをペースト
- テキスト…文字を入力(EX版のみ2ヶ所に入力可能)
- リンク先URL…クリックで飛ぶ先のURLを入力
※画像URLの見方がわからない場合はこちらで解説しています。
他にも、カードのデザインを選択できるので選びます。

設定が終わったら、どこの場所でもいいので「Save」ボタンを押して保存しましょう。
③フォントのカスタマイズ
トップページの次はフォントのカスタマイズです。フォントは読み手に与える印象を左右するとても重要項目なので、しっかりこだわって設定しましょう。ちなみにAFFINGERでは、様々なフォントを設定でき、今回のやり方で自分の好みに応用できるのでぜひ試してみてください。
フォントの種類を決める
フォントの設定ページへの行き方です。
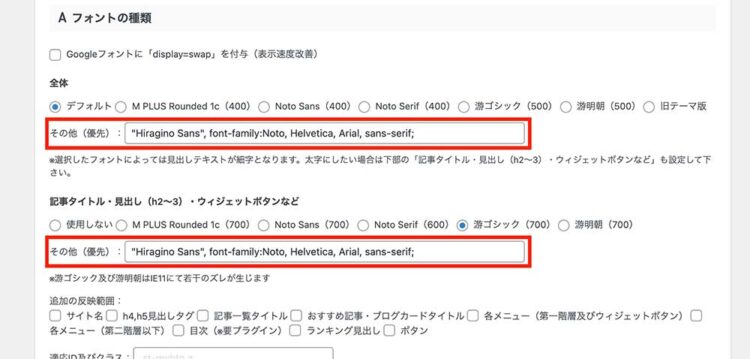
「WordPress管理画面」→「AFFINGER管理」→「全体設定」→「フォントの種類」
この画面でフォントの種類を設定します。ちなみに当ブログのフォントは以下のように設定しています。
"Hiragino Sans", font-family:Noto, Helvetica, Arial, sans-serif;

アフィンガーでは、「全体に関わるフォント」と「見出しやタイトルに関わるフォント」の、大きく2種類でフォントの設定ができます。
当ブログの設定以外でも、普段使っているフォントにも対応している場合もあるので、ぜひお好みで試してみましょう。
フォントサイズ・行間を設定する
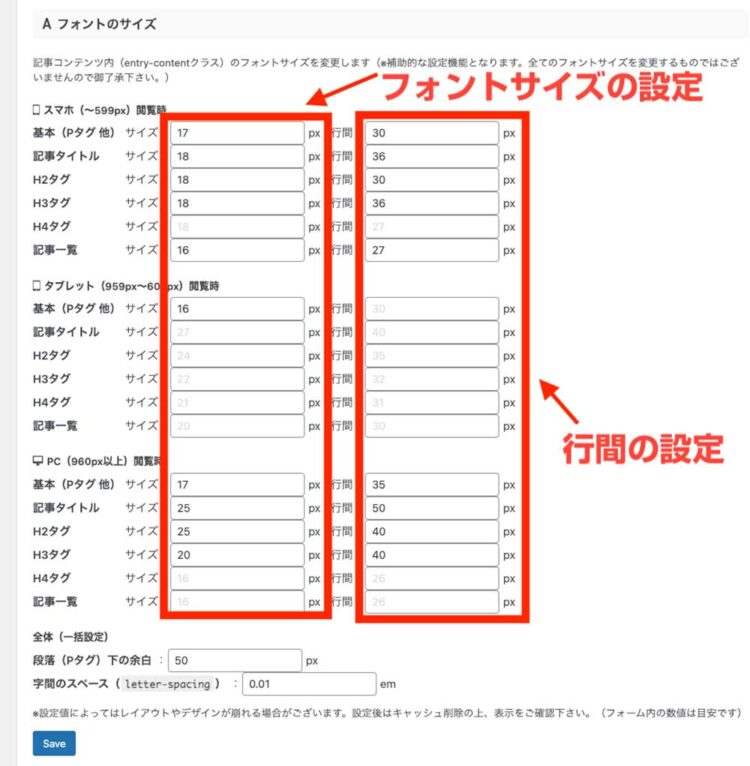
アフィンガーでは、フォントサイズを以下の3つのデバイスに応じて設定できます。
設定できるデバイス
- スマホ(~599px)
- タブレット(959px~600px)
- PC(960px以上)
「px(ピクセル)」とは長さの単位です。この数字が大きいほど幅が広くなり、ユーザーが見ているデバイスのピクセルサイズに応じて、3つの設定のどれが使われるかが決定される仕組みです。
フォントサイズや行間は、このデバイスごとに設定してきます。設定項目は以下の通りです。

こたろぐでの設定は上記の感じですので、ご参考ください。
ちなみに行間について、ここで設定せずとも、ブロックエディターの機能「スペーサー」で詳細な設定ができます。スペーサーは1つの空白ブロックなので、ピクセル値を設定するとその大きさの空白を設置できるブロックです。何かと使うブロックなので、お見知りおきください。
見出しタグの設定

見出しタグのカスタマイズ方法です。ボタンクリックの設定だけで、簡単に多様な見出しデザインにすることができます。
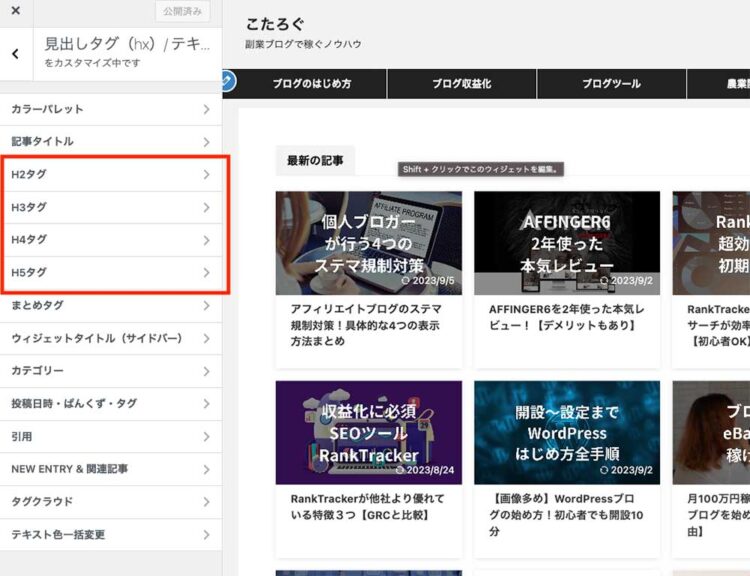
設定画面は「カスタマイズ」→「見出しタグ(hx) / テキスト)」→「H2タグ〜H5タグ」で行います。

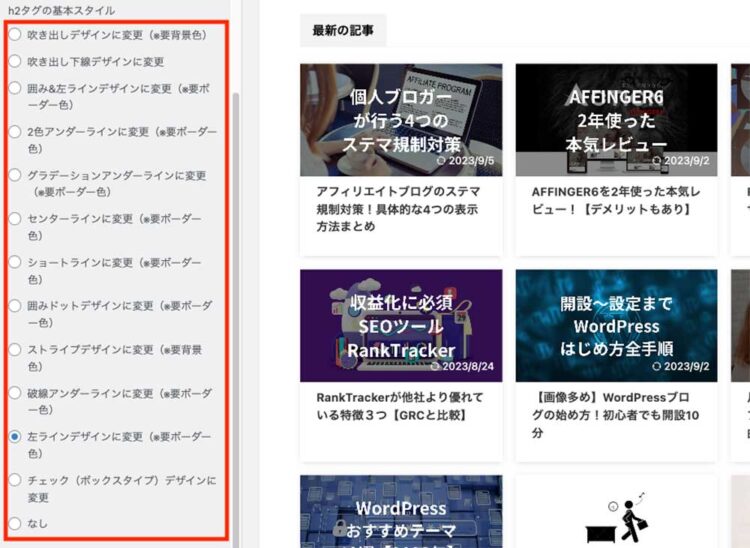
ここをクリックすると、それぞれの詳細なカスタマイズ画面に移動します。例えばデザインを選ぶ場合は、以下の項目から選択します。

このようにアフィンガーはデザイン豊富なので、お好みのデザインを試してみてください。
④サイドバーのカスタマイズ

サイドバーのカスタマイズ方法は、WordPress管理画面の「ウィジェット」を使って操作していきます。
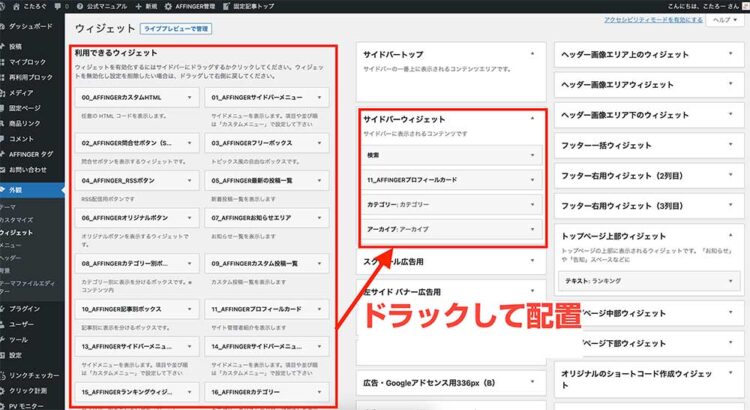
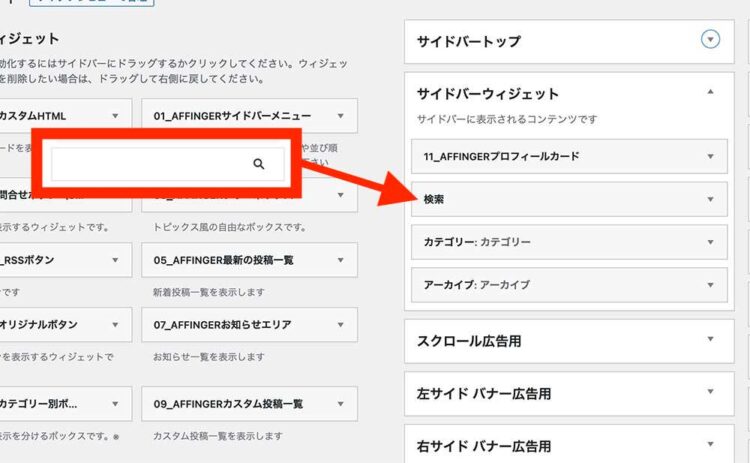
管理画面より、「外観」→「ウィジェット」をクリック。

画像のように、左側にあるウィジェットからお好みのものを、右側のお好みの場所にドラックして配置します。上記の例だと、サイドバーに配置したいので「サイドバーウィジェット」に使いたい項目を配置しています。具体的な例は以下の通り。
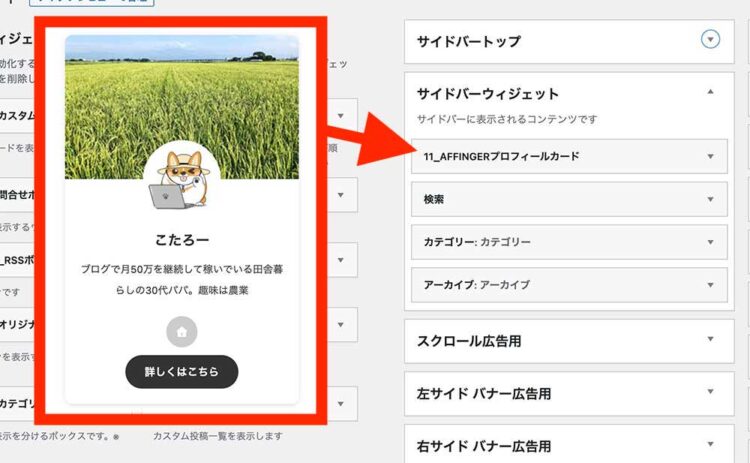
プロフィールカード

よく見るプロフィールカードです。この内容は「管理画面」→「ユーザー」→「プロフィール」→「プロフィール情報」に記載した情報が反映されます。
検索窓

ブログ記事を検索できる検索窓です。
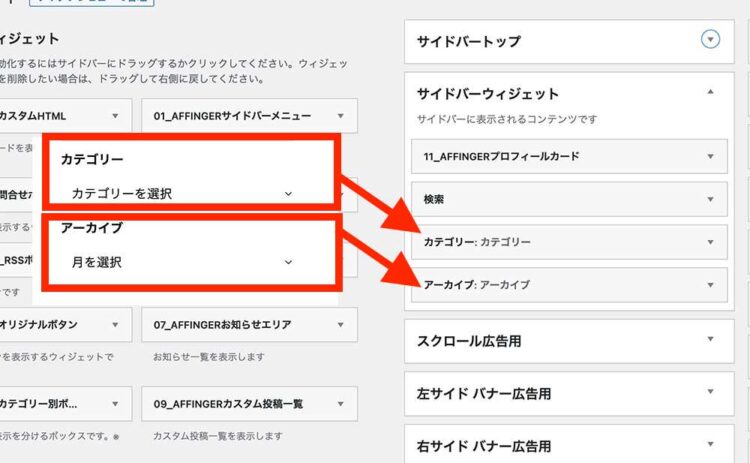
カテゴリー・アーカイブ

カテゴリーと、月別のアーカイブの情報です。
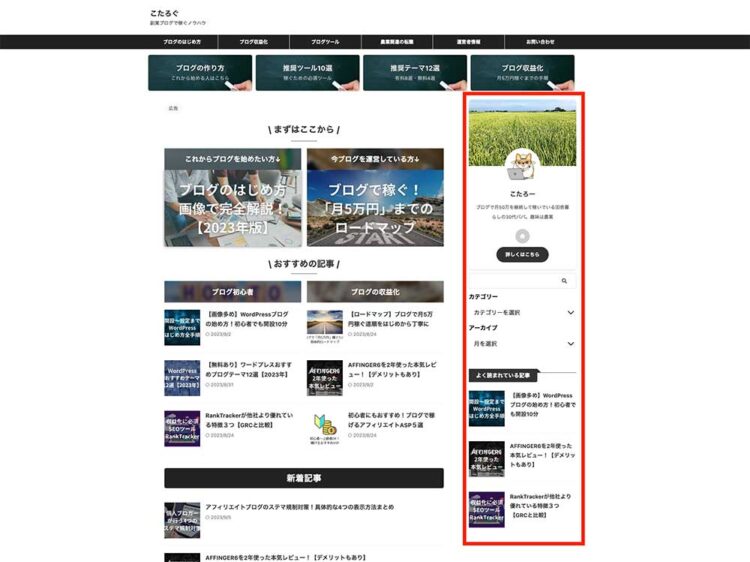
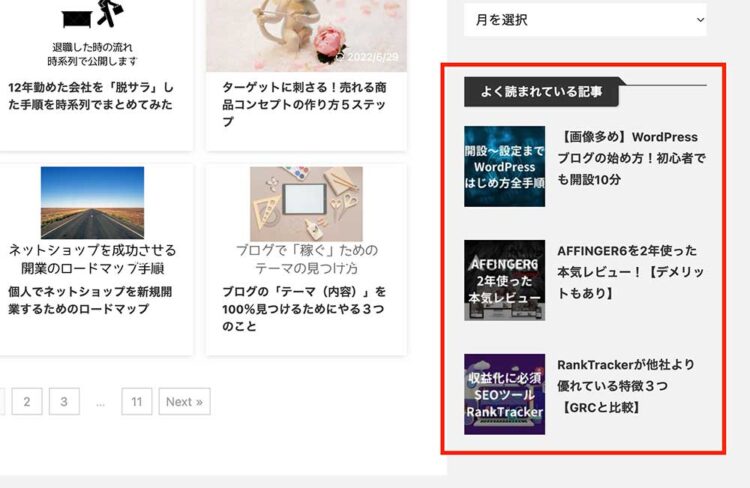
おすすめの記事

こたろぐだとこの部分ですね。おすすめの記事は、これまでのウィジェットではなくアフィンガー管理から編集していきます。
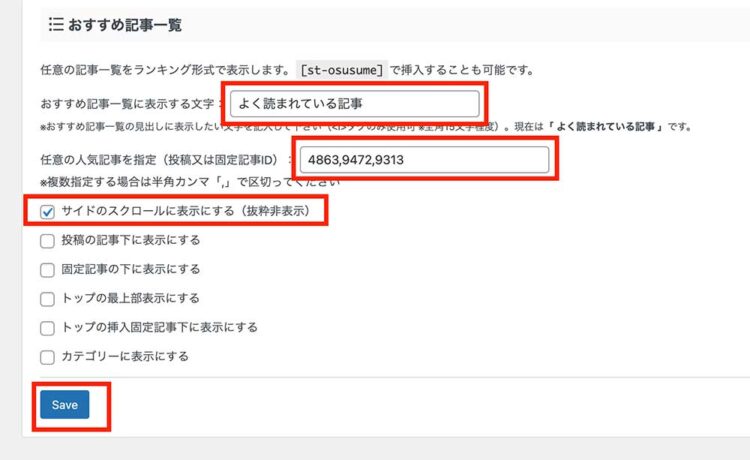
「AFFINGER管理」→「ヘッダー下 / おすすめ」→「おすすめの記事一覧」に移動。

「おすすめ記事一覧に表示する文字」にタイトルを入力、「任意の人気記事を指定」に記事IDを入れます(記事IDの調べ方はこちら)
それから「サイドのスクロールに表示する」にチェックを入れ、Saveで保存したら完成です。
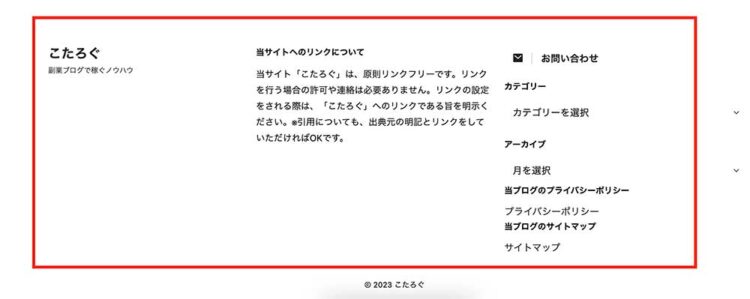
⑤フッターのカスタマイズ

最後に、サイトの一番下の部分、フッターのカスタマイズをします。フッターは管理画面のウィジェットで編集します。
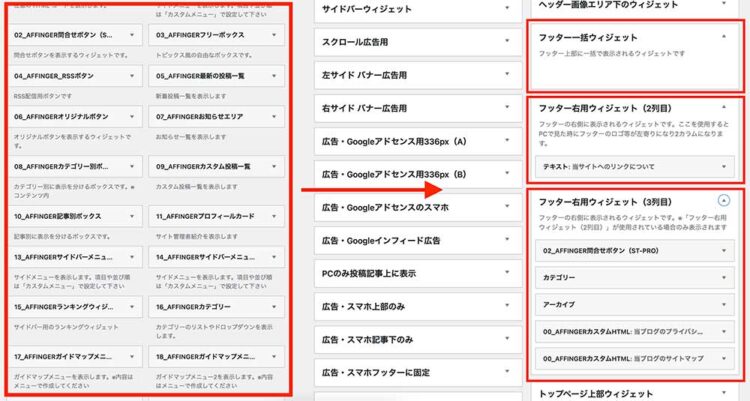
「WordPress管理画面」→「外観」→「ウィジェット」を開く。

フッターは3列で構成されています。サイドバーのカスタマイズと同じ要領で、ドラックして配置していきましょう。こたろぐでは上記の感じで配置しています。
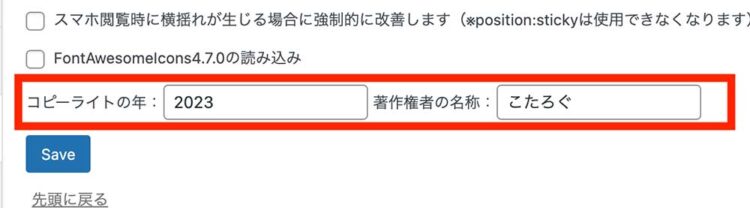
また、サイト下部のコピーライト部分の編集方法です。
「AFFINGER管理」→「その他」→「その他の設定」→「コピーライトの年:」「著作権者の名前」に入力する。

コピーライトの年を変更してい方は試してみてください。以上でフッターの完成です。
【さいごに】神は細部に宿る
今回紹介したAFFINGERのカスタマイズは、あなたの好みのカラーやデザインに適用可能なものばかりです。
とりわけブログで稼ぐためには、細部にとことんこだわる事の「積み重ね」が、ブログの信頼を上げてくれる一番の近道です。
AFFINGERは稼ぐことに特化したテーマなので、細かいカスタマイズはすべてテーマに任せて、渾身の記事を書くことに全力投球でいきましょう!
「神は細部に宿る」ということわざがありますが、この細部へのアシストをするのがWordPressテーマだと思います。
もし、本記事を読んでAFFINGERを導入したいな、と感じた方は、もっと詳しいレビューを書いていますのでこちらもご覧ください。
AFFINGER6を2年使った本気レビュー!【デメリットもあり】

