こんにちわ、こたろーです!
この記事では、AFFINGERを新規ダウンロードした方に向けて「この通りの設定をすればもう記事を書くだけの状態にできるよ!」という設定をまとめました。
ブログって、書く内容はそれぞれの書き手で違ってきますが、設定については誰もがほとんど同じ手順になってきます。ですので、当記事でサクッと完了させましょう!
当記事で解決できるお悩み
- 当ブログが施している初期設定がわかる
- テーマのインストール方法がわかる
- オリジナルデザインにするために設定すべき項目がわかる
当記事の内容で初期設定はOKですが、もしもっと理解しながら進めたい!という方は、公式マニュアル「とりあえず使えるようにする最初の準備編」をご覧いただくとより理解が深まります。
また、当記事では「AFFINGER EX版」の画面で解説していますが、「AFFINGER通常版」でもできる設定のみを解説していますのでご安心ください。
実際に設定をしていく順番で解説していきますので、上から順に設定していけばアフィンガーの初期設定がサクッと完成しますよ!
具体的に何を解説しているかは、目次をご覧ください↓
【準備編】AFFINGERをカスタマイズする前の設定
まずはカスタマイズの前に必要なアフィンガーの事前設定を行います。簡単なので以下の通りすすめましょう。
AFFINGERをインストールする
まずはアフィンガーをインストールしましょう。
インストールまでの流れ
- 購入してダウンロードする
- 「affinger.zip」「affinger-child.zip」の2つをアップロードする
- 「affinger-child.zip」を有効化する
当記事を読んでいる方はここまでの流れができていると思いますが、もしまだの方はこちらの記事の「AFFINGERの導入方法」を見て完了しましょう。
>>>AFFINGER6を2年使った本気レビュー!【デメリットもあり】
こんな感じでサイトが表示されていたらOKです。

パーマリンクを再設定する
WordPressで新規テーマを導入すると、パーマリンクがリセットされます。1度設定している方も、再度以下のように設定をやり直しましょう。
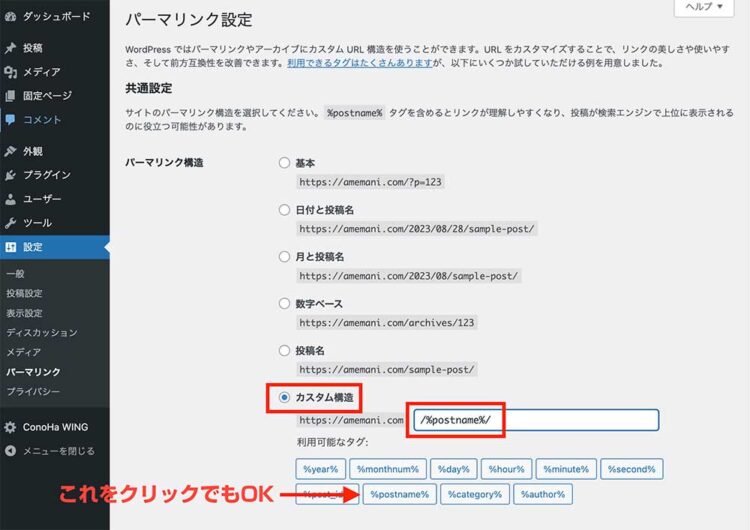
場所は「設定」→「パーマリンク」→「共通設定」→「カスタム構造」になるように、以下の通り設定します。

ちなみにパーマリンクはサイトURLのことで、推奨設定は上記の通り、記事タイトルです。実際には個別の記事ごとに、オリジナルの名前をつけていく流れになります。詳しくはこちら「パーマリンクの設定記事」で解説しています。
AFFINGERの初期値を設定する【重要】
アフィンガーの初期値を設定します。ワンクリックで設定完了なのですが、ちなみにこの設定をしないとカスタマイズが変になるので、導入後に必ず行いましょう。
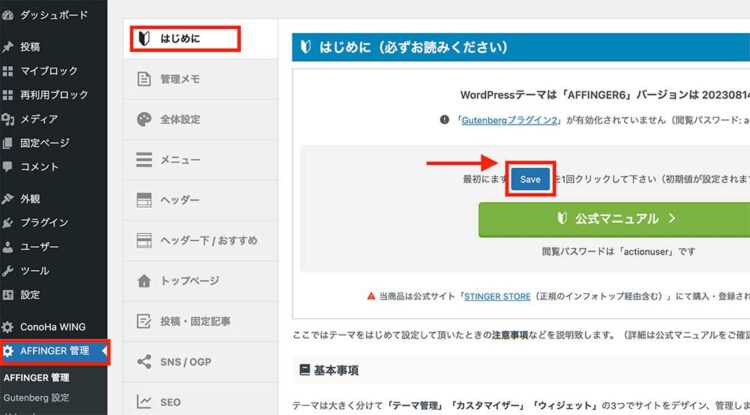
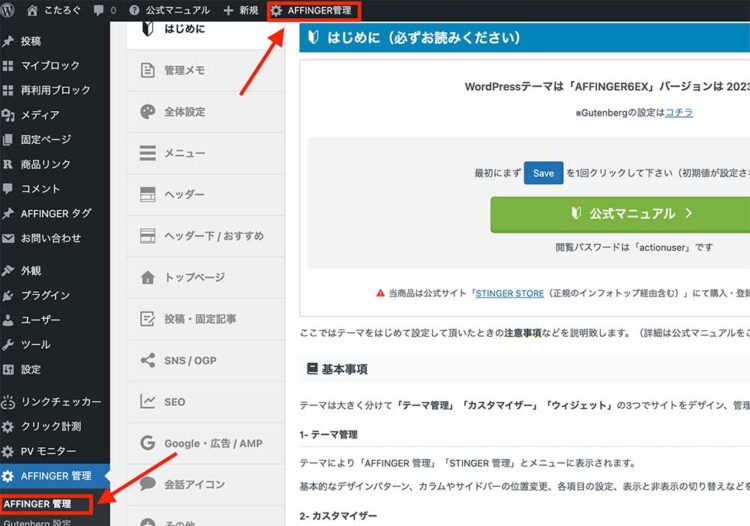
「AFFINGER設定」→「はじめに」→「Save」をクリック。

以上で初期値が設定されました。
専用プラグインを入れる
AFFINGER専用のプラグインを入れます。
AFFINGERのプラグイン
- Gutenbergプラグイン2
- すごいもくじLITE(無料特典)
どちらも無料ですが、「すごいもくじLITE」は購入時に無料特典として配布されるもので、必ずしもではありません。もしあれば導入しましょう。
それぞれ、購入後にログインできるAFFINGER購入ページよりダウンロードしましょう。
【管理画面編】AFFINGERのカスタマイズ

ここからは、AFFINGER管理画面に沿って、実際にこたろぐで設定しているカスマイズ箇所を個別に解説していきます。当ブログで設定しているポイントをそれぞれに補足しているので、ぜひご参考ください。
全体設定の設定内容
サイトの全体に関する設定をしていきます。場所は「AFFINGER管理」→「全体設定」です。
全体設定で設定できる項目
- 全体的なカラーパターン
- デザインパターン
- カテゴリーリンク(サイドバー・フッター)
- サイト全体のレイアウト一括設定
- サムネイル画像設定
- 抜粋設定
- フォントのサイズ
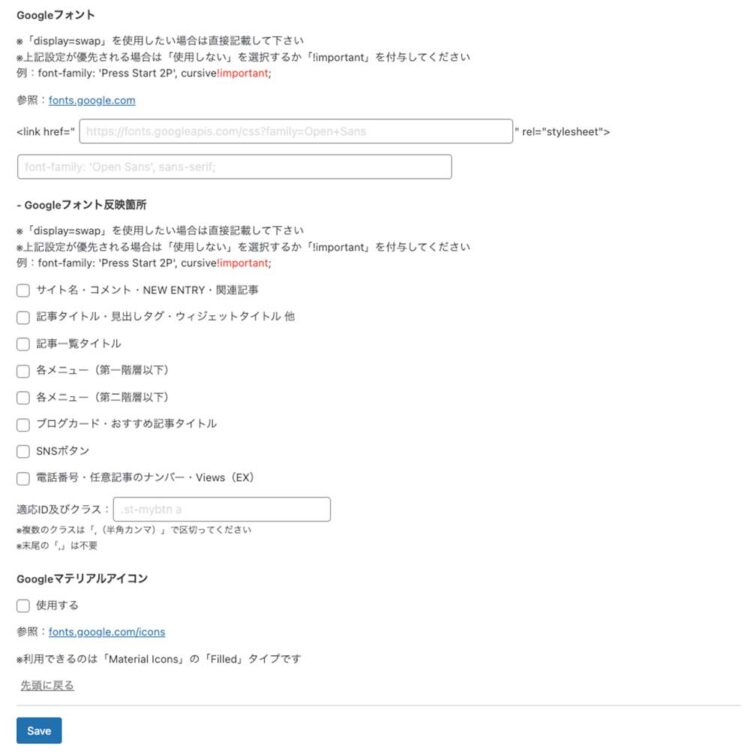
- フォントの種類
当サイトでは以下のように設定をしています。AFFINGERのカスタマイズの中でも、最も多く「全体的なデザイン」に関わることなので、お好みの設定を反映してみるのもおすすめです。





カラー変更
当ブログでは、ここでのカラー・デザインパターンはリセットしており、それぞれのカスタマイズで個別設定しています。
投稿抜粋のカスタマイズ
「全体設定」→「抜粋設定」→チェック
「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」
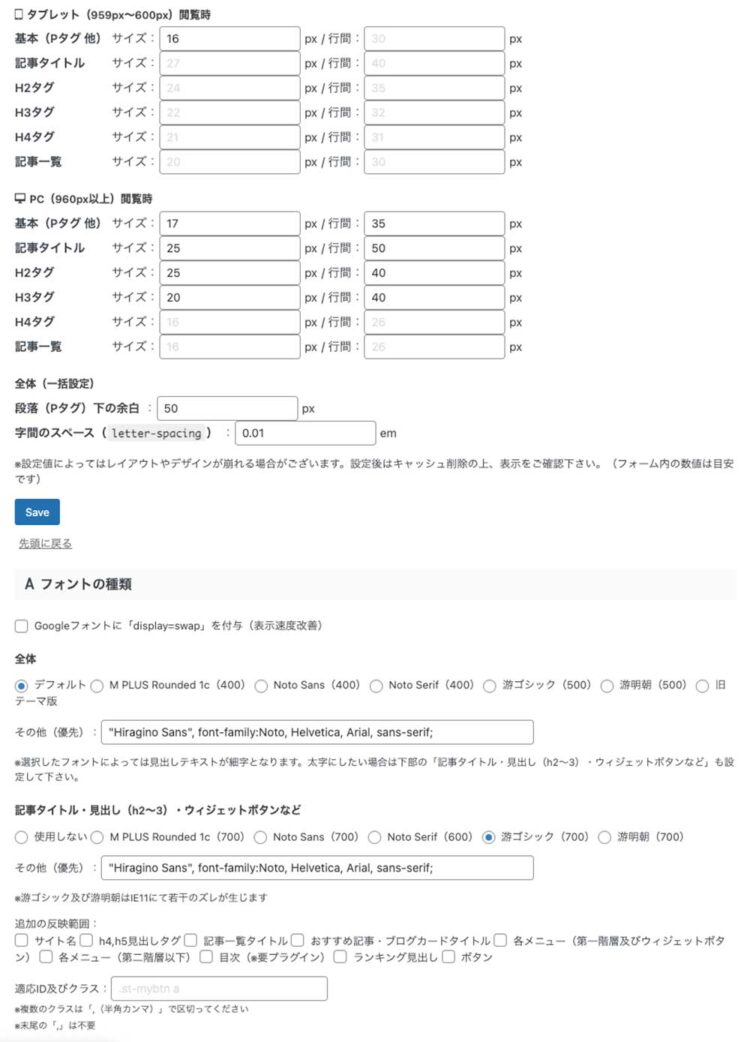
その他基本設定
フォントサイズや行間などの設定は、こちらの記事で解説しています。
以上で完了です。
メニューの設定内容

次にメニュー部分の設定をしていきます。場所は「AFFINGER管理」→「メニュー設定」です。
メニューで設定できる項目
- PC用グローバルメニュー
- スマホスライドメニュー
- その他のスマホメニュー


メニューの設定は主に、「PC」と「スマホ」に分かれて、それぞれの詳細な設定を行います。基本的には、PCのメニュー設定はそこまで細かくもなく、WordPress管理画面のカスタマイズより色などを設定していきます。
対してスマホのメニュー設定は、ここで基本的なデザインや形などを設定します。

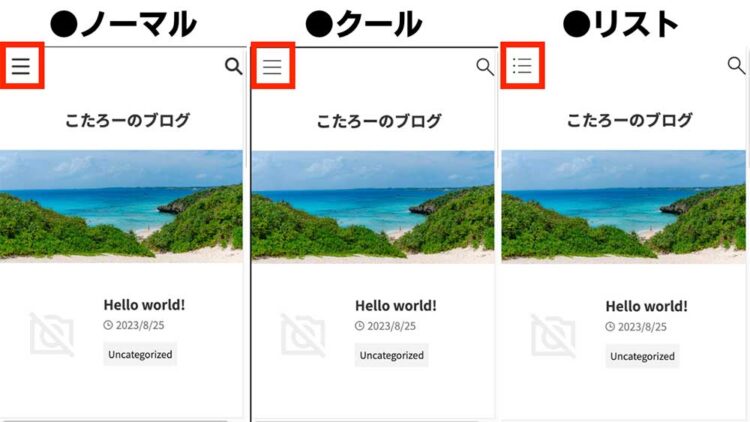
デザインパターンは以下の通り。

他にも、左右のどちからに表示するか、MENUという表示をつけるかなどの選択ができます。好きなデザインを選択しましょう。なお、当ブログの場合は位置が左、リストのアイコンを使用しています。
ヘッダーの設定内容

タイトルやキャッチフレーズなどが反映されるヘッダー部分の設定です。場所は「AFFINGER管理」→「ヘッダー」です。
ヘッダーで設定できる項目
- ヘッダーナビゲーション
- ヘッダー画像設定
- ヘッダーコンテンツ設定
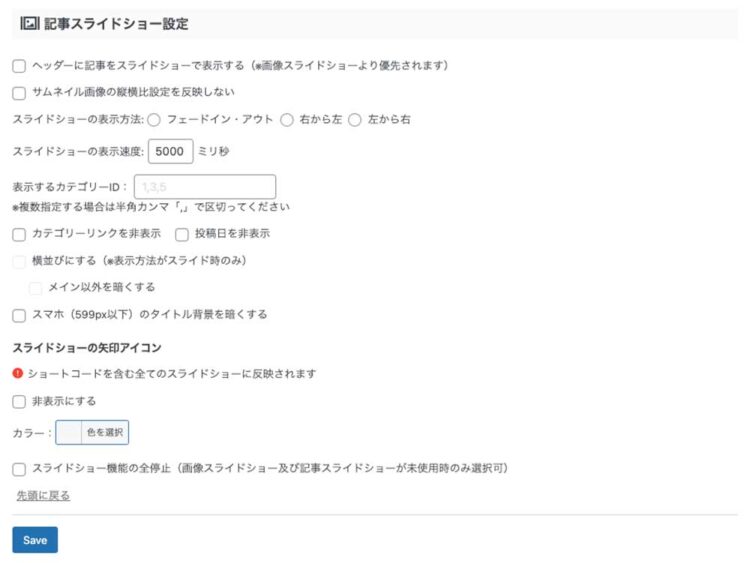
- 記事スライドショー設定



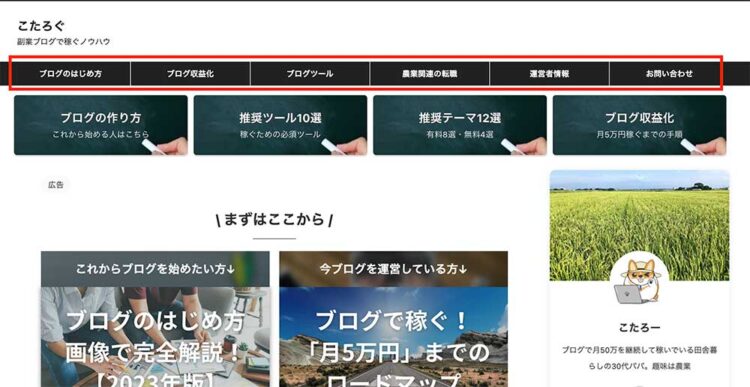
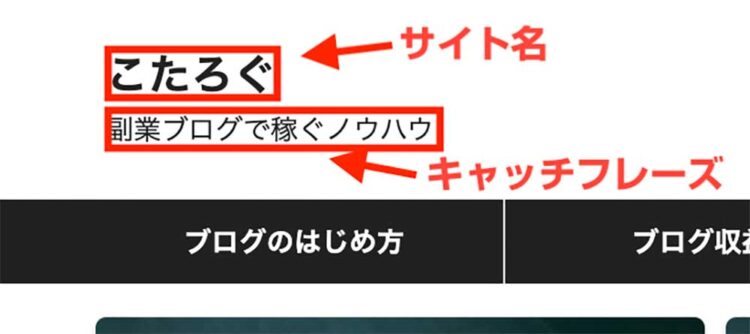
当ブログでは、主に「ヘッダーナビゲーション」の部分のみを設定しています。以下のように、サイトタイトルとキャッチフレーズを逆にしていますね。
サイトキャッチフレーズの順序変更

「ヘッダー」→「PC・スマホ共通」→「サイト名とキャッチフレーズを上下反対にする(フッター連動)」にチェック
ヘッダー下 / おすすめの設定内容


主にメニュー下のカード型ナビゲーションや、おすすめ記事などをここで設定します。場所は「AFFINGER管理」→「ヘッダー下/おすすめ」です。
ヘッダー下/おすすめで設定できる項目
- ヘッダーカード
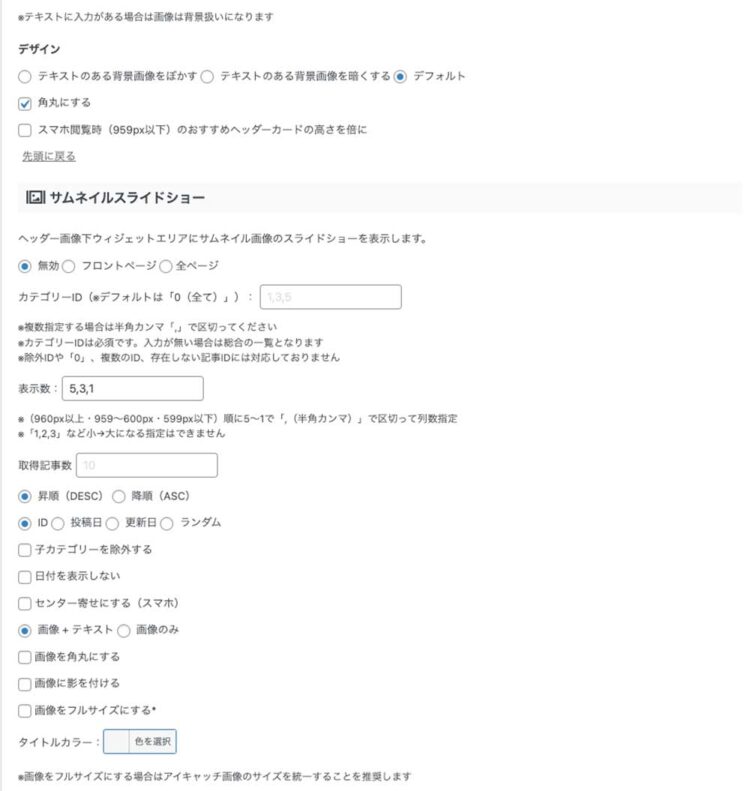
- サムネイルスライドショー
- おすすめ記事一覧
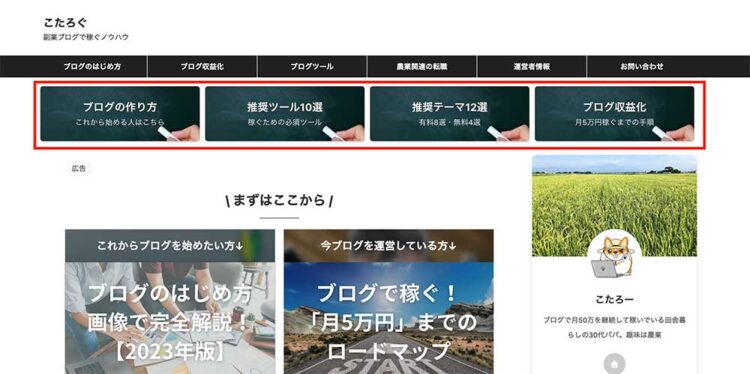
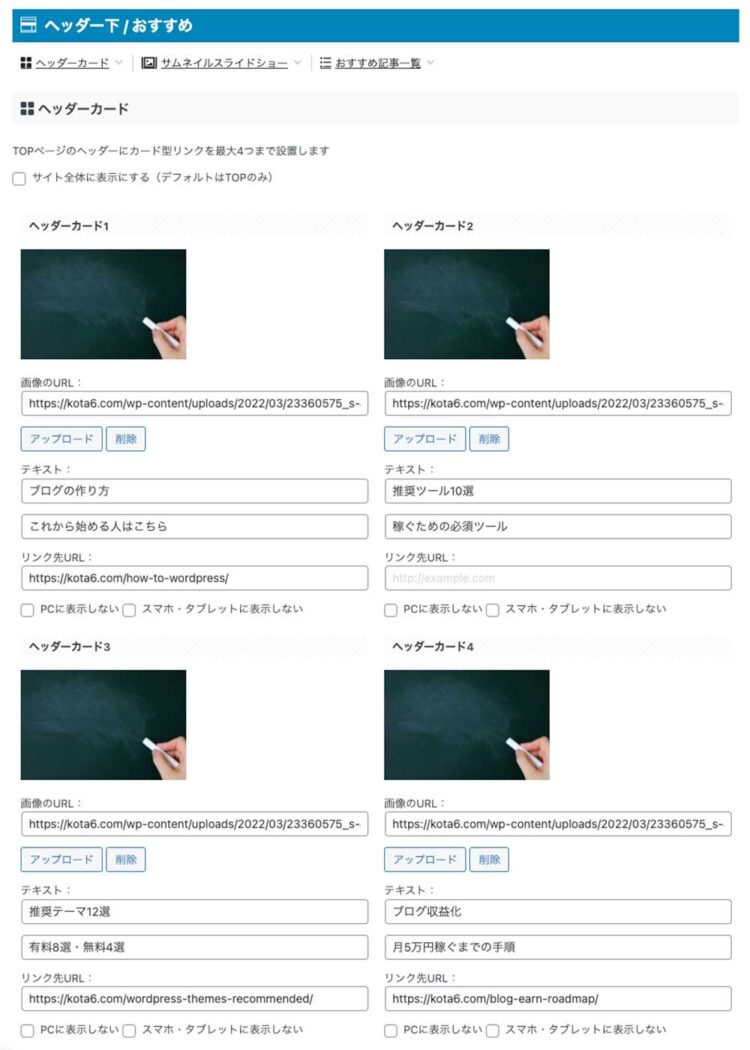
ヘッダーカードは、アップロードした画像URLと、記事のリンクを合わせて設置します。おすすめ記事一覧は、記事IDを入力することで反映が可能です。詳しくは以下の設定を参考にしてみましょう。



詳しくはこちらの記事でも解説しています。
トップページの設定内容
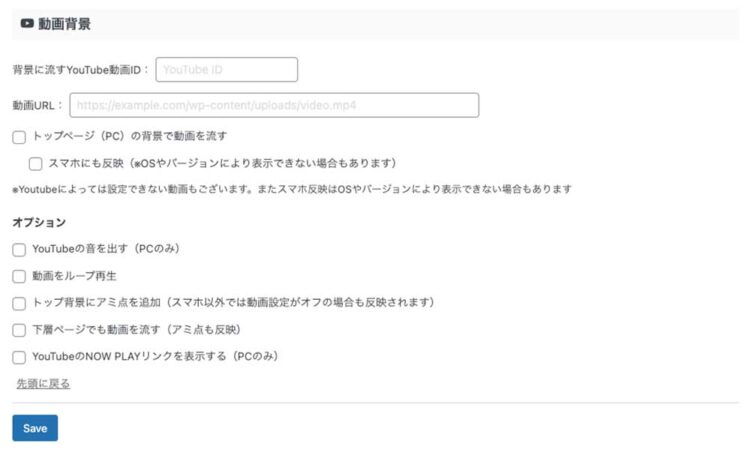
最新記事一覧などの表示数や場所の設定、動画背景(当ブログ未使用)などはここで設定します。場所は「AFFINGER管理」→「トップページ」です。
トップページで設定できる項目
- 挿入コンテンツ
- トップページのレイアウト
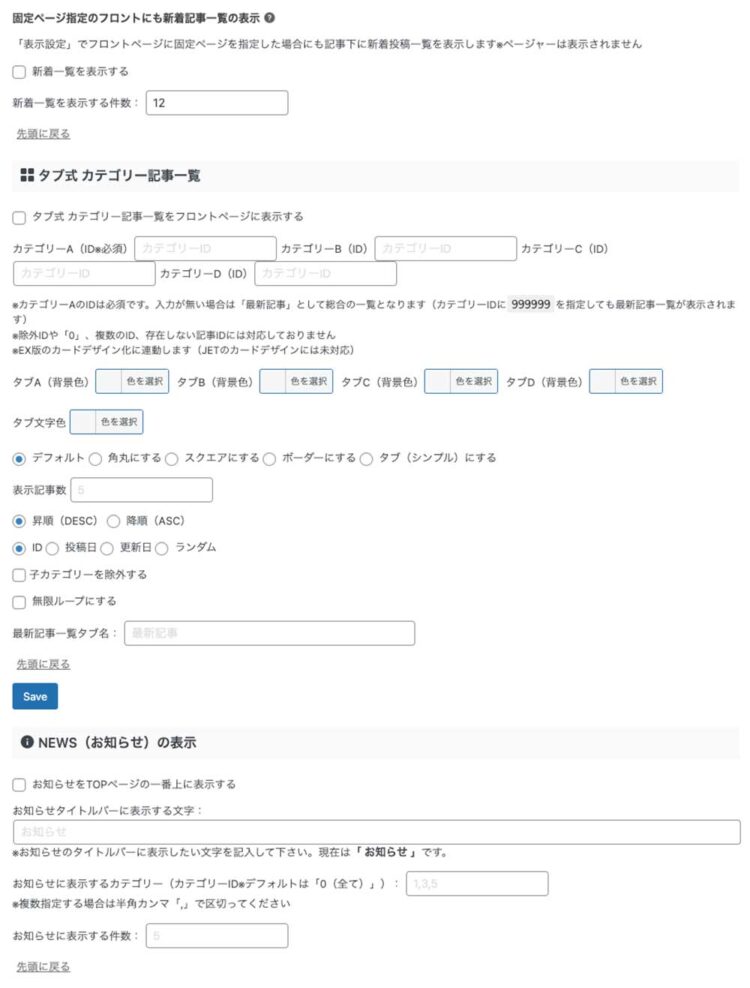
- 記事一覧
- タブ式 カテゴリー記事一覧
- NEWS(お知らせ)の表示
- 動画背景



詳しくは、公式マニュアルを中心にご確認ください。
投稿・固定記事の設定内容
ここは設定する箇所が多い項目の1つです。主に、アイキャッチ画像の設定や「この記事を書いた人」のプロフィール設定、関連記事などをここで設定します。場所は「AFFINGER管理」→「投稿・固定記事」です。
投稿・固定記事で設定できる項目
- コメント
- アイキャッチ設定
- 記事一覧のカードデザイン化[EX]
- この記事を書いた人
- 関連記事一覧
- 記事一覧(管理画面)



当ブログで設定しているポイントは以下の通りです。
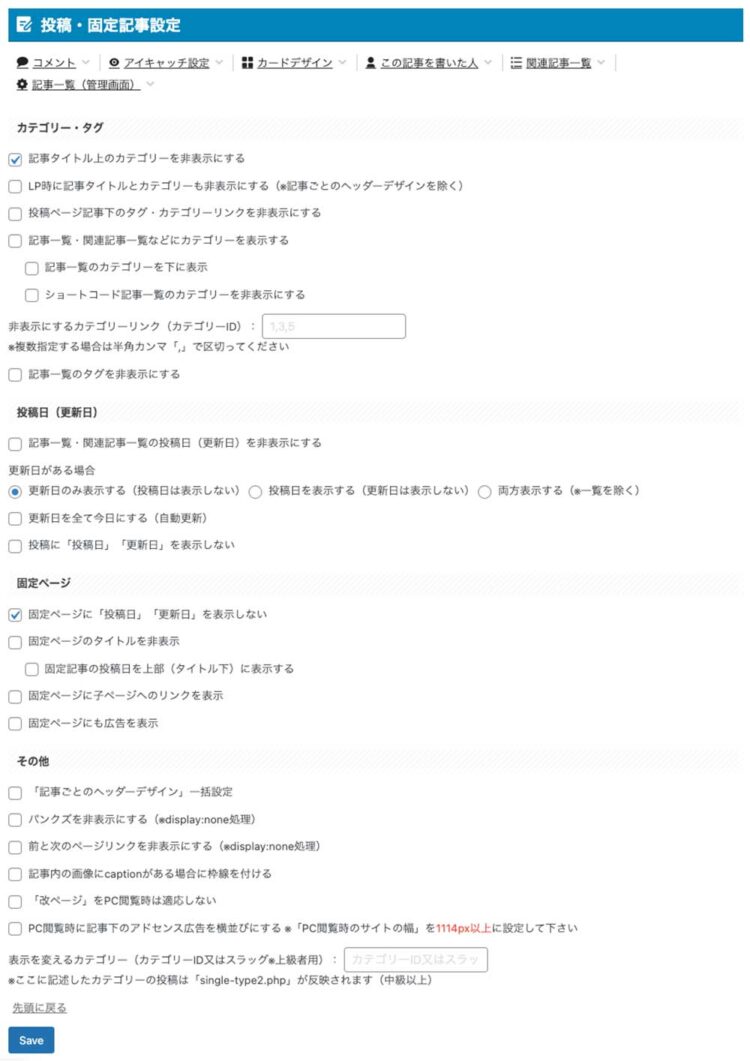
投稿日(更新日)の表示設定
記事に表示される月日の設定です。以下の設定にすることで、更新日が最新の日付として表示されるので、読者に記事のフレッシュさを印象づけることができます。
場所は「投稿・固定記事設定」→「アイキャッチ設定」→以下2つにチェック。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
この記事を書いた人を設定

「投稿・固定記事」→「「この記事を書いた人」を有効化する」にチェックすることで、ブログ記事終わりに著者紹介として表示されます。
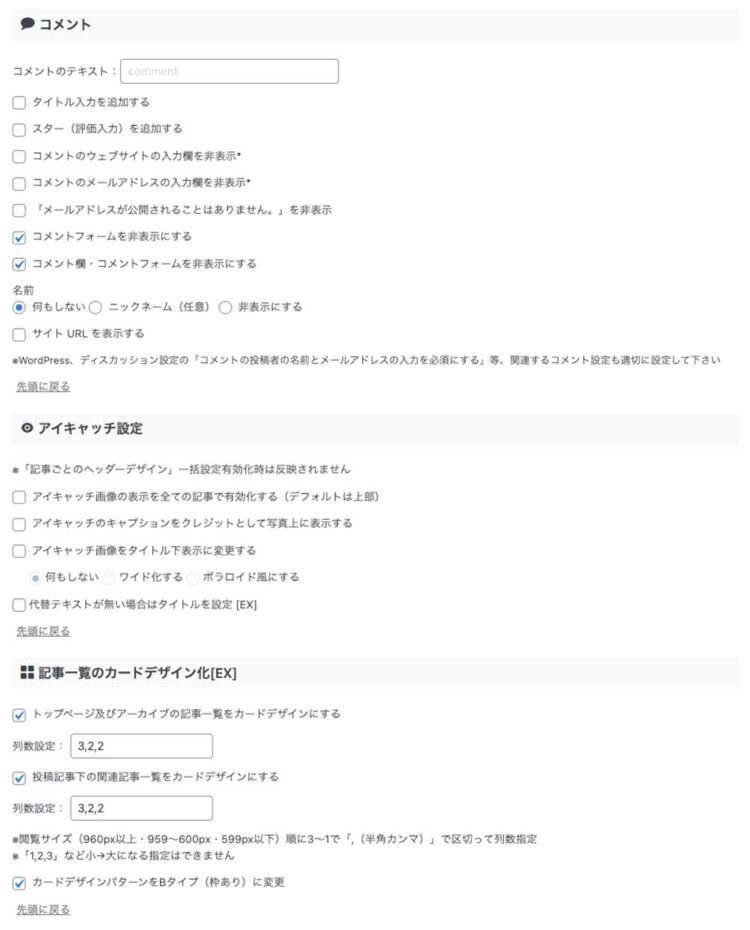
アイキャッチ設定

記事のタイトル上下に、アイキャッチ画像が自動で反映される設定です。これをやることで記事の見栄えがぐっと良くなります。
設定方法は以下の通りです。
- 「 アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」にチェック
- 「 アイキャッチ画像をタイトル下表示に変更する」にチェック
他にもこの項目では様々な設定ができるので、詳しくは以下の公式マニュアルをご確認ください。
SNS設定の設定内容
SNSアカウントの連携などに関する設定です。場所は「AFFINGER管理」→「SNS設定」です。
SNS設定で設定できる項目
- SNS設定
- OGP設定

X(旧ツイッター}カードを使えるようにする
Xにポストした時に表示されるカード画像(サムネイル)の設定です。ツイッターカードを設定すると、自分のブログURLをツイッターに貼り付けた時に、画像やタイトルなどをカード形式で表示できます。当ブログでは以下の通り設定をしています。
「SNS設定」→「X(旧Twitter)設定」→「アカウント名入力」→「カードサイズ大」にチェック
SNSボタンの非表示
記事にあるSNSボタンのデザイン、非表示などが設定できます。当ブログの設定は以下の通り。
「SNS設定」→「投稿ページのSNSボタンを非表示にする」にチェック→「トップページ下のSNSボタンを非表示にする」にチェック
詳しくは公式マニュアルをご確認ください。
>> Twitterカード・OGP設定について(公式マニュアル)
SEOの設定内容
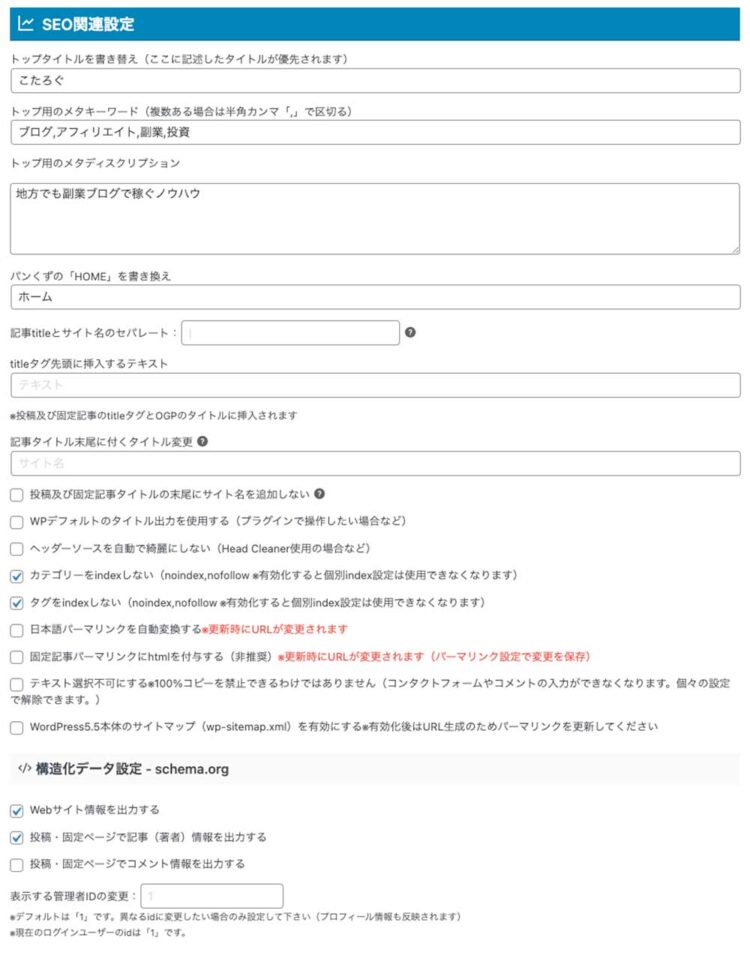
その名の通りSEOに深く関わる設定です。場所は「AFFINGER管理」→「SEO関連設定」です。
SEOで設定できる項目
- SEO関連設定
- 構造化データ設定 - schema.org
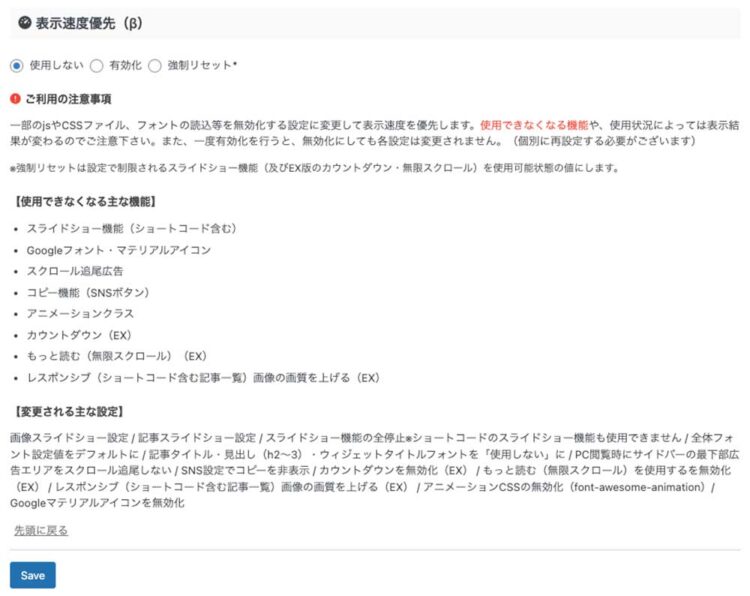
- 表示速度優先(β)
当ブログでは、表示歌優先設定は様々な機能が制限されるので、使用していませんしおすすめもしません。
他の設定項目は、下記のとおりです。


ここの設定のポイントです。
カテゴリー・タグのINDEX
カテゴリーページ、タグページをGoogle検索結果に反映するかどうかを設定できます。当ブログでは反映しないようにしていますが、もしINDEXしたい方はお好みでご調整ください。
構造化データ設定 - schema.org
この「構造化データ設定 - schema.org」は、SEO的にもこれらを記述した方が良いと言われています。なので以下の通りの設定をすることがおすすめです。
- 「 Webサイト情報を出力する」にチェック
- 「投稿・固定ページで記事(著者)情報を出力する」にチェック
他にもこの項目では、トップ用のメタキーワード、メタディスクリプションを設定できます。どちらもSEOへの影響はそこまで高くないと言われていますが、もちろんやらないよりはやった方がいい項目なので、しっかり設定を埋めるようにしましょう。
SEOの設定全般については、詳しくは公式マニュアルをご確認ください。
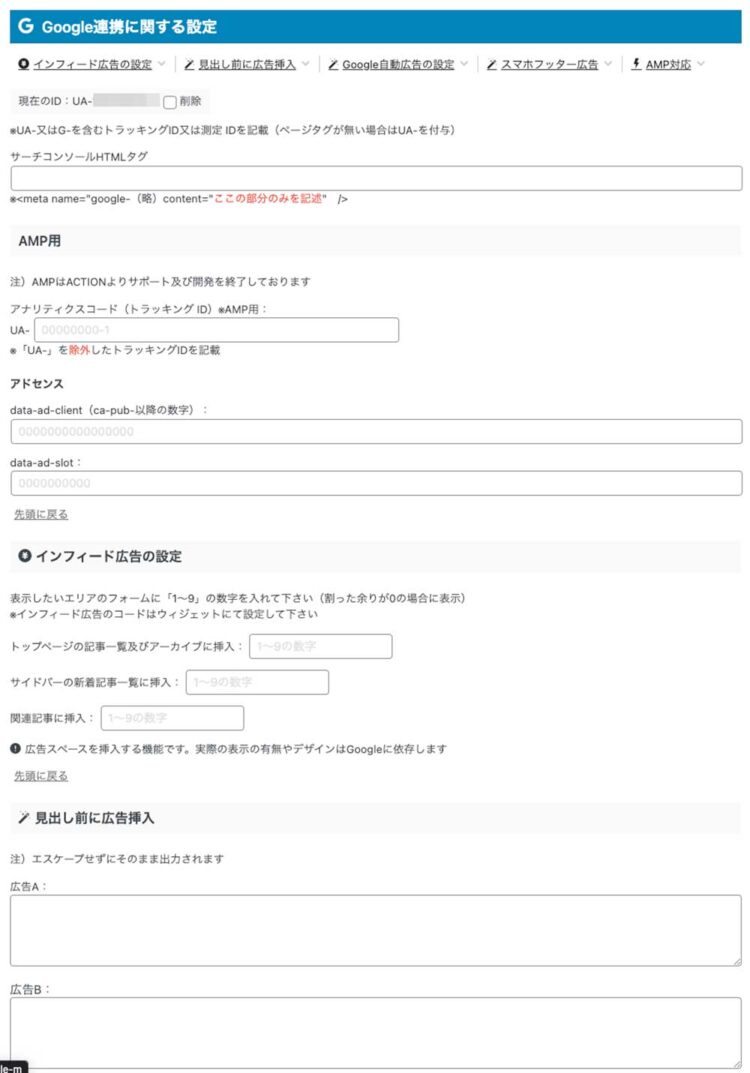
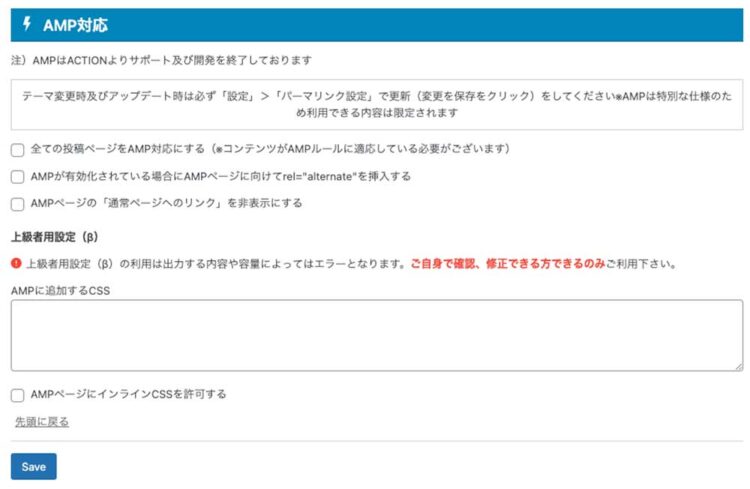
Google・広告 / AMPの設定内容
Googleアナリティクスやサーチコンソールなどとの連携ができる設定です。場所は「AFFINGER管理」→「SEO関連設定」です。
Google・広告 / AMPで設定できる項目
- インフィード広告の設定
- 見出し前に広告挿入
- Google自動広告の設定
- スマホフッター広告
- AMP対応
当サイトでは以下のように設定しています。



Googleアナリティクス・サーチコンソールとの連携
グーgるアナリティクス、サーチコンソールを使っている場合は設定します。
「Google連携に関する設定」→「トラッキングIDを入力」
トラッキングIDはAnalyticsの設定→トラッキングコードより取得します。
AdSense自動広告の設定
もしGoogle AdSenseの自動広告を使っている場合は、ブログパーツごとに非表示にできる設定をここで行うことができます。
「Google自動広告の設定」→「非表示設定」
その他詳しくは公式マニュアルをご確認ください。
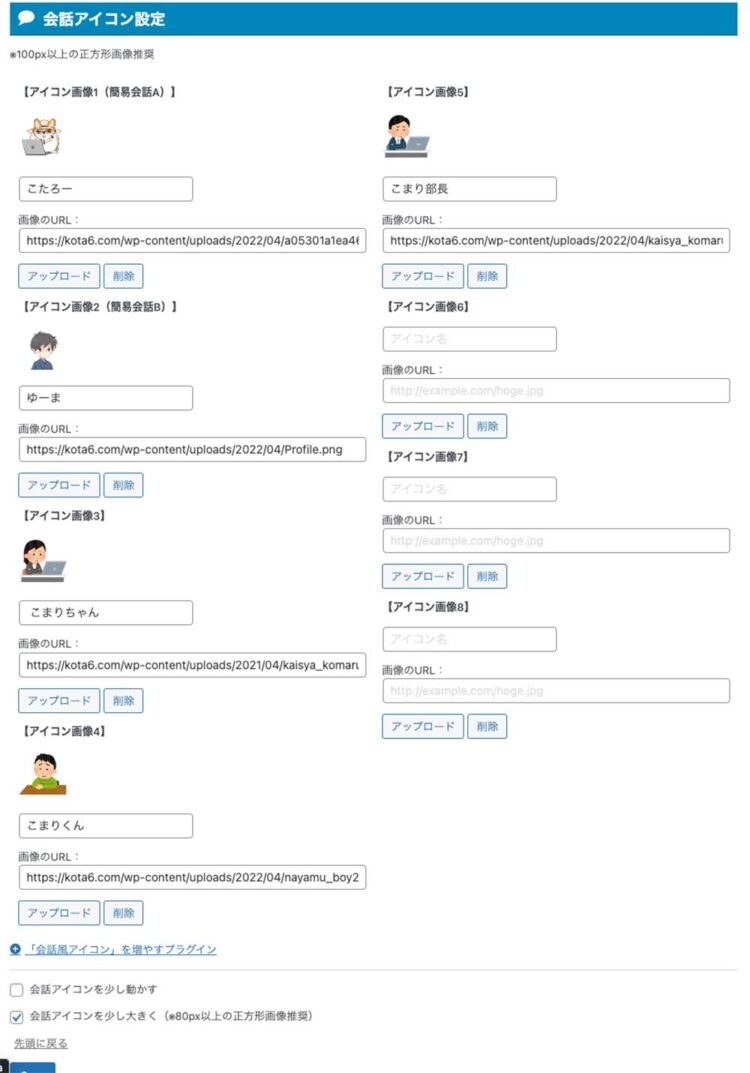
会話アイコンの設定内容
当ブログでも使っている「会話アイコン」の設定ですね。8つのアイコンを登録でき、ブロックで簡単に呼び出すことができます。
参考までに、当ブログでは以下のように設定しています。

このように8人までキャラを登録できるので、大体の人はこれで間に合うほどの量です。画像のURLの確認方法は、「メディア」→「ライブラリ」→「対象画像をクリック」→「ファイルのURL」で調べる事ができます。これをコピペして貼り付けましょう。
設定や使い方について、詳しくは公式マニュアルをご覧ください。
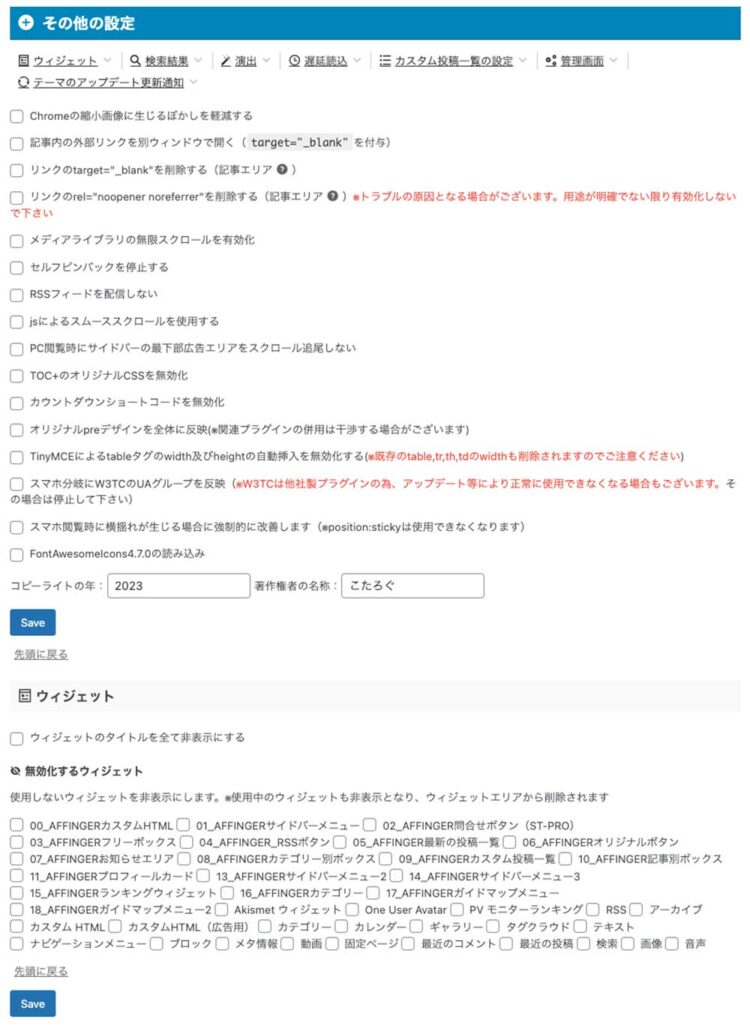
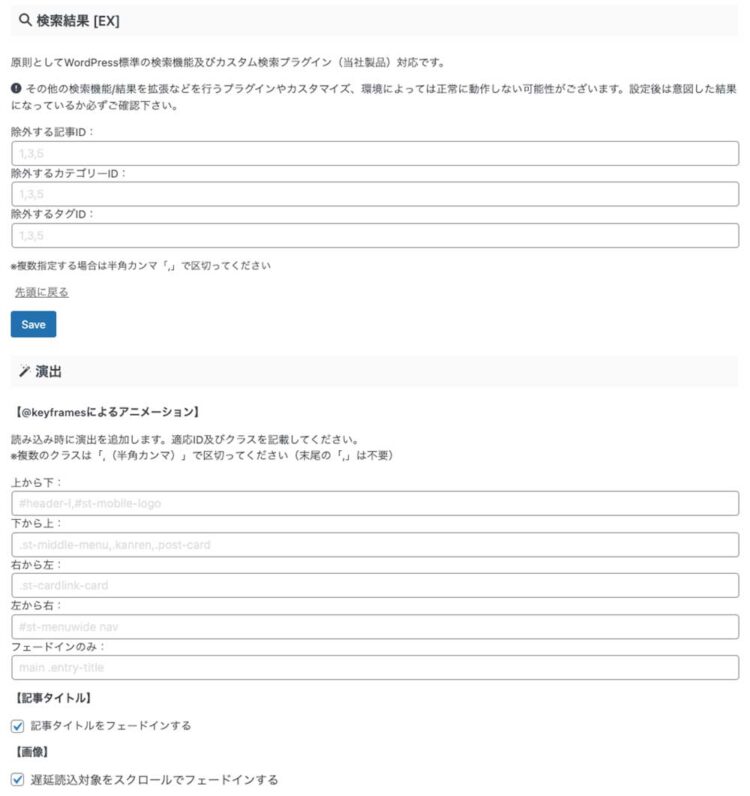
その他の設定内容
その他はサイトに関する細かい設定などです。詳しくは、以下の項目などを設定できます。
その他で設定できる項目
- ウィジェット
- 検索結果
- 演出
- 遅延読込
- カスタム投稿一覧の設定
- 管理画面
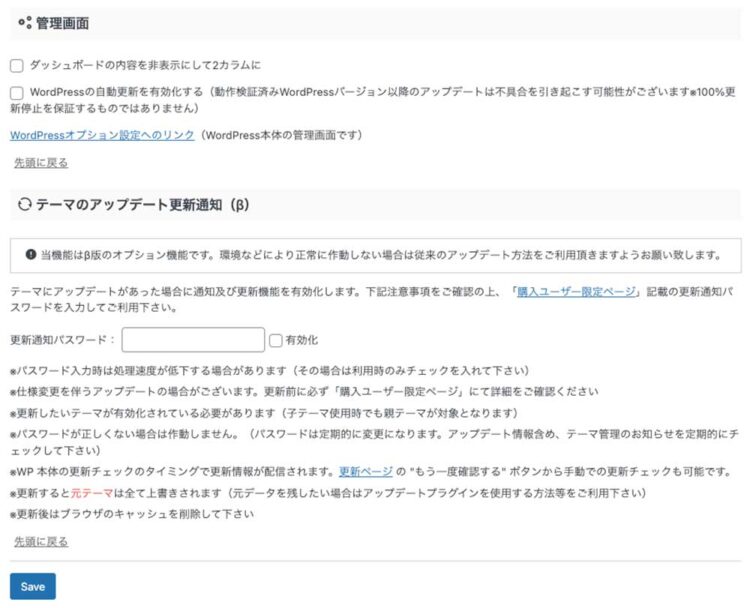
- テーマのアップデート更新通知
当ブログの設定です。




当ブログでは、遅延読込について純正プラグイン(有料)を利用していますので、そこのみ設定しています。またサイト下部に表示される、西暦が入ったコピーライトもここで設定できます。
また注意点として、「テーマのアップデート更新通知(β)」はサイト読込時間が増えることに繋がりやすく、設定しない事がおすすめです。
【カスタマイズ編】AFFINGER6カスタマイズ

カスタマイズから編集できる設定項目を解説していきます。
ヘッダーのカスタマイズ
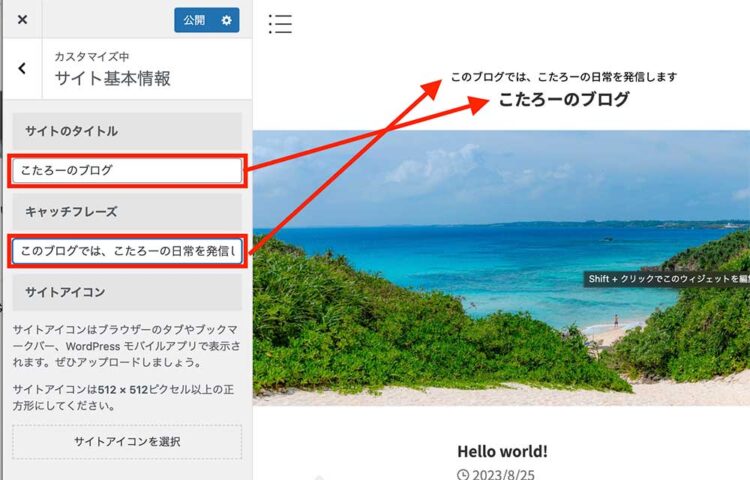
ヘッダー部分のカスタマイズをしていきます。「外観」→「カスタマイズ」→左メニューより「サイト基本情報」をクリック。
以下のように設定が反映されます。

この順番や非表示は、先ほどの設定で変更することもできます。
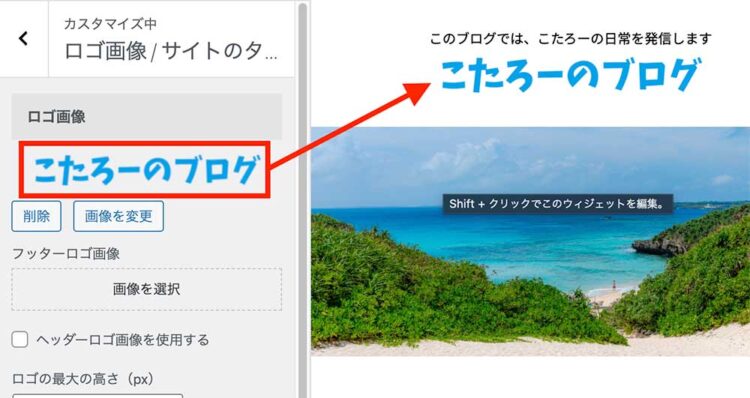
また、タイトル部分をロゴ画像にすることもできます。「カスタマイズ」→「ロゴ画像/サイトのタイトル」をクリック。

このようにタイトルにロゴ画像が置き換わりました。この画像サイズですが「2200px×500px」が推奨されており、しっくりハマります。
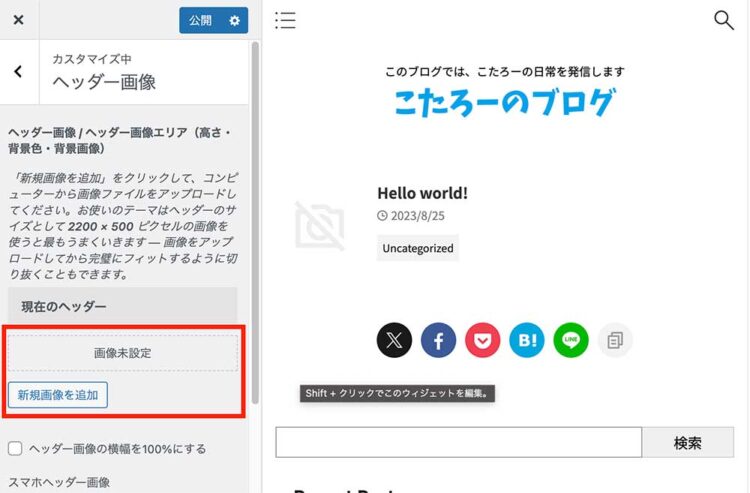
続いて、ヘッダー画像の入れ方です。「カスタマイズ」→「ヘッダー画像」をクリック。
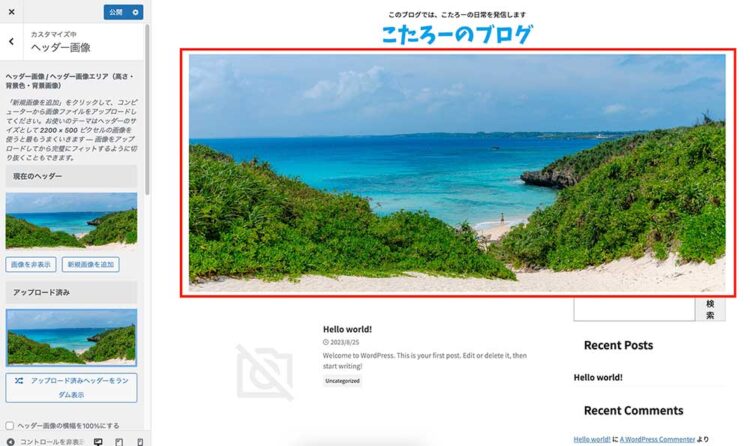
以下の場所をクリックして、お好みの画像をアップロードして選択します。

画像をアップデートすると、以下のように表示されました。

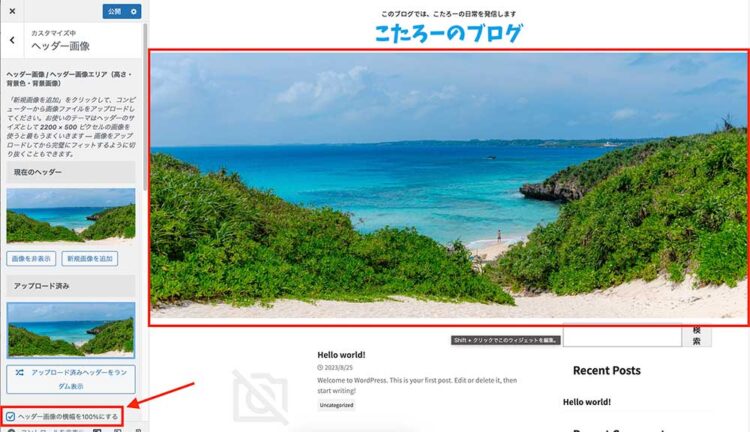
ちなみに、以下の「ヘッダー画像の横幅を100%にする」をクリックすると、横幅がMAXになりどのデバイスでも横100%で表示されます。

こちらの方が見栄えはすっきりしますね。
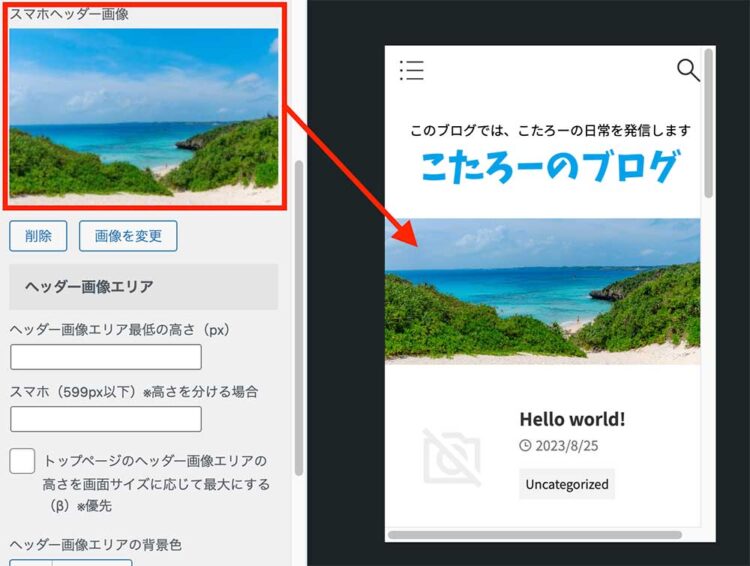
同画面で、スマホ用のヘッダー画像も設定できます。

スマホ用のヘッダー画像が反映されました。他にも、それぞれの画像高さなどの設定がこの画面ではできるので、お好みで試してみましょう。
メニューのカスタマイズ
メニューの作成はまずWordPressの管理画面で行い、できたものをカスタマイズで設定していく流れです。
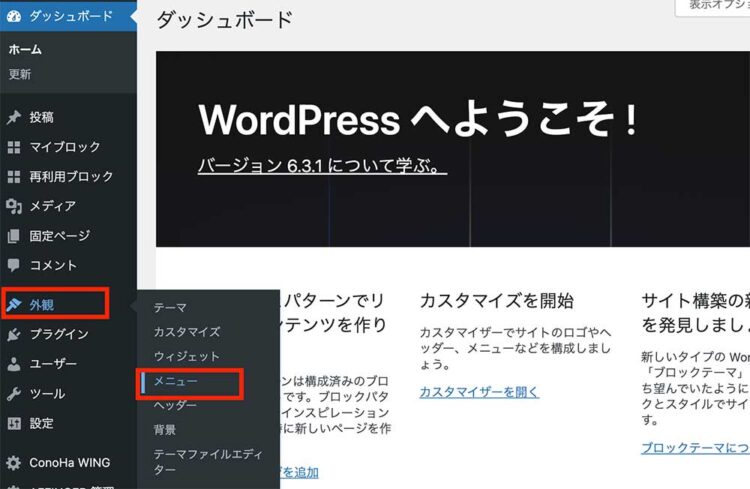
「管理画面」→「外観」→「メニュー」をクリック。

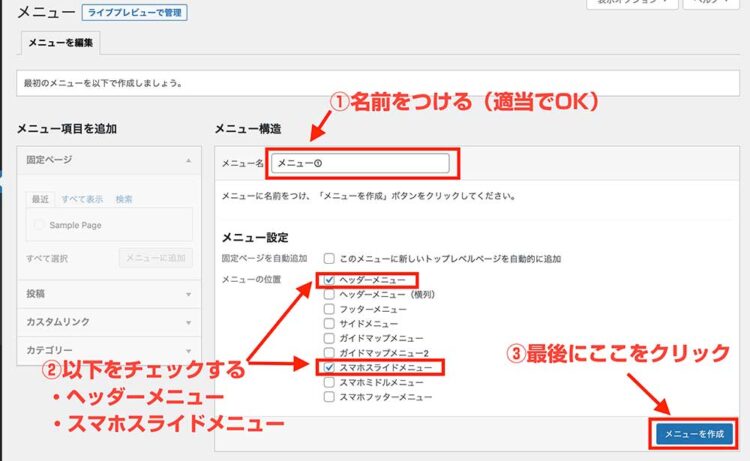
メニュー作成画面に移るので、以下のように設定していきましょう。

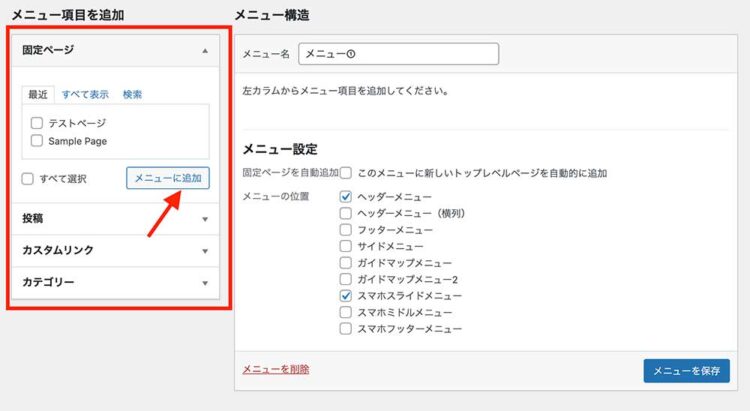
これが完了するとメニューの枠ができました。あとはここに左側から項目を追加していきます。
固定ページやカテゴリー、投稿などから好きなものを選んで「メニューに追加」を押してメニューに入れていきます。

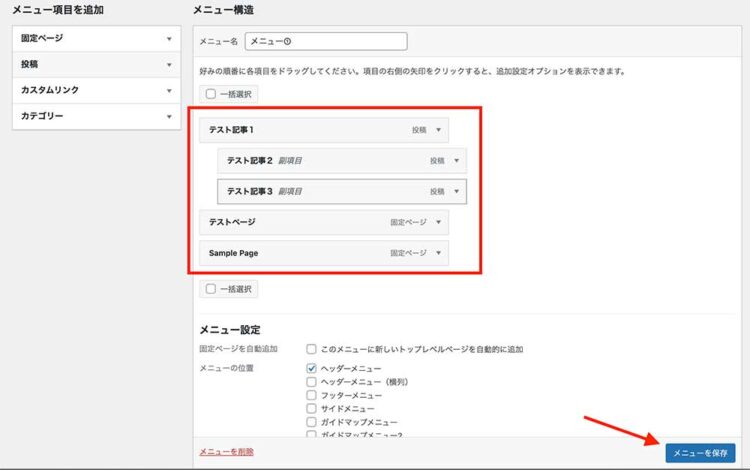
選択したメニューはドラックして順番を変えたり、階層分けなどができるので、決まったら「メニューを保存」をクリック。

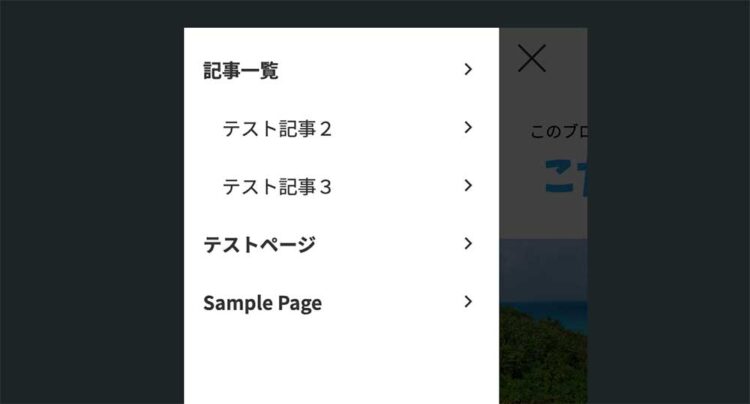
これでメニューの完成です。


以下、補足情報です。
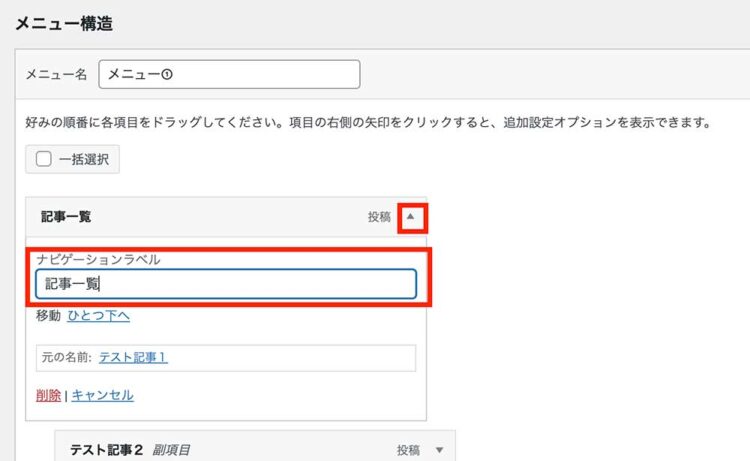
もしラベル名を変更したい場合、下記の通りで変更ができます(「テスト記事1」→「記事一覧」に変更)

カテゴリーの名前変更は、以下の手順です。「管理画面」→「投稿」→「カテゴリー」をクリック。
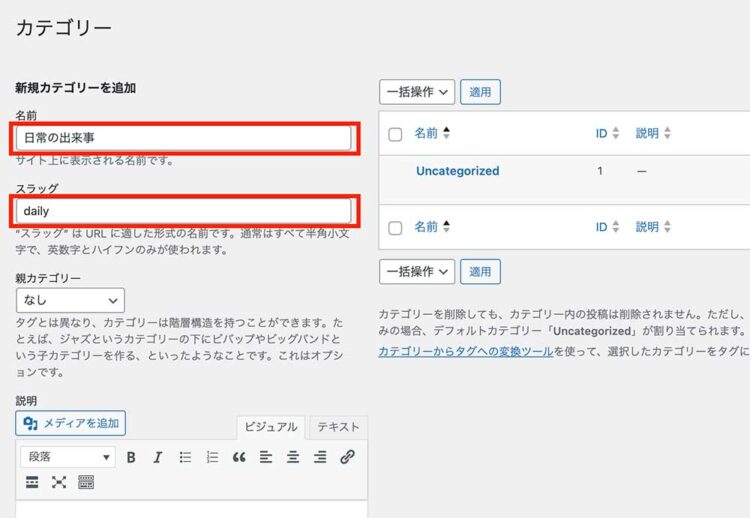
カテゴリーの作成方法は以下のとおりです。名前とスラッグ(URL)を設定しましょう。

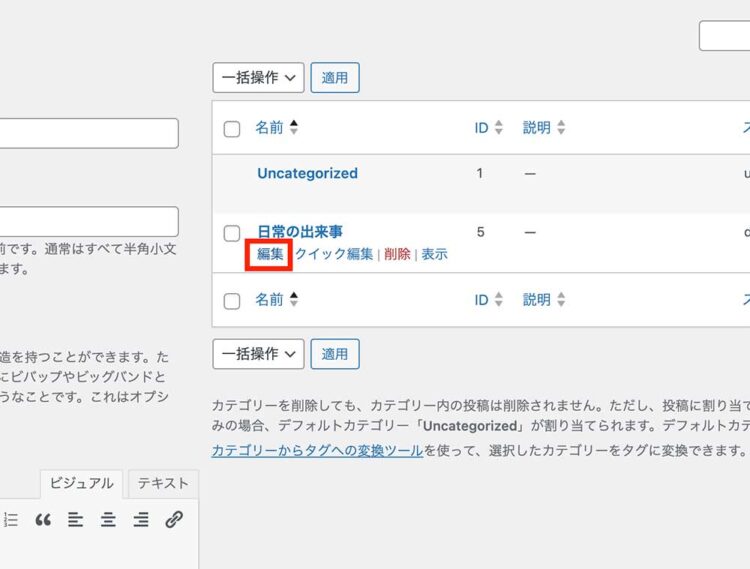
作ったカテゴリーの名前変更は、以下の場所からできます。

編集や新規作成が終わったら、必ず「更新」をクリックして設定を反映させましょう。
メニューのカスタマイズについては以上です。
フッターのカスタマイズ

サイトの一番下の部分、フッターのカスタマイズをします。フッターは管理画面のウィジェットで編集します。
「WordPress管理画面」→「外観」→「ウィジェット」を開く。

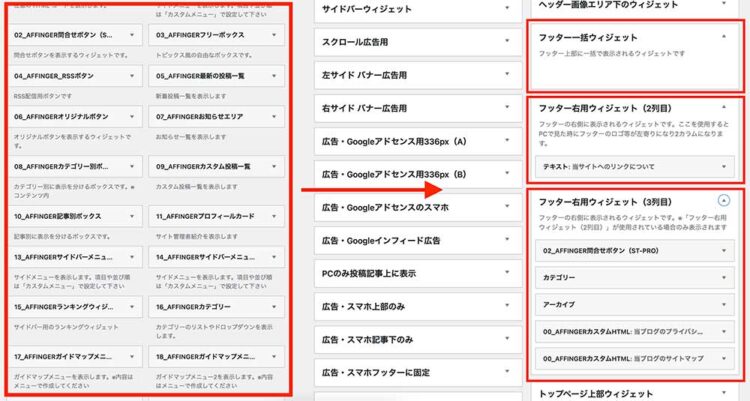
フッターは3列で構成されています。サイドバーのカスタマイズと同じ要領で、ドラックして配置していきましょう。こたろぐでは上記の感じで配置しています。
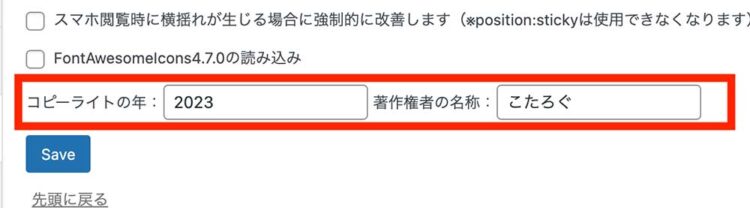
また、サイト下部のコピーライト部分の編集方法です。
「AFFINGER管理」→「その他」→「その他の設定」→「コピーライトの年:」「著作権者の名前」に入力する。

コピーライトの年を変更してい方は試してみてください。以上でフッターの完成です。
サイドバーのカスタマイズ

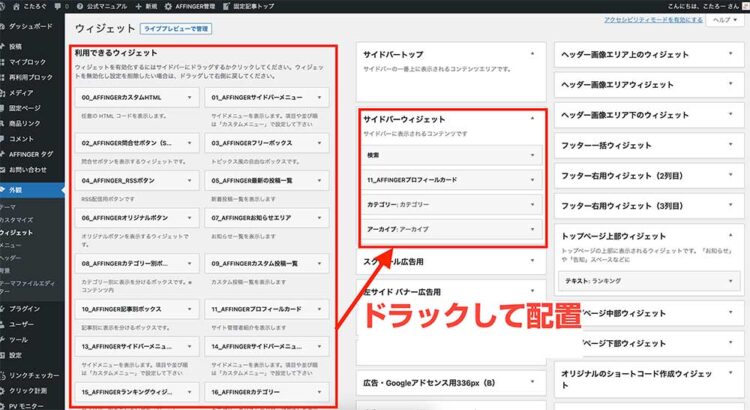
サイドバーのカスタマイズ方法は、WordPress管理画面の「ウィジェット」を使って操作していきます。
管理画面より、「外観」→「ウィジェット」をクリック。

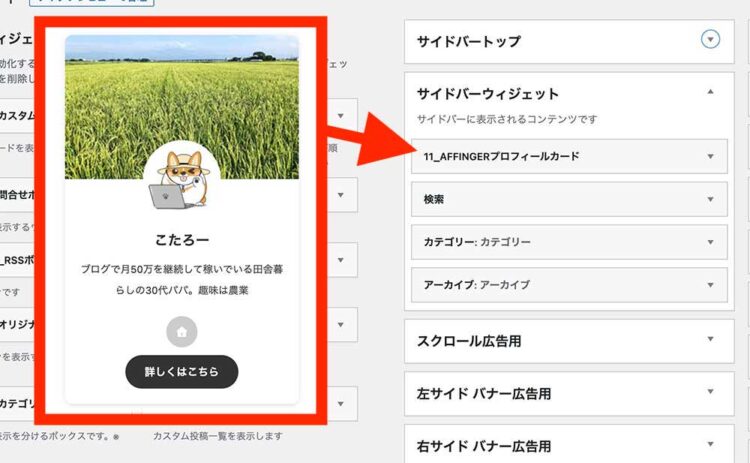
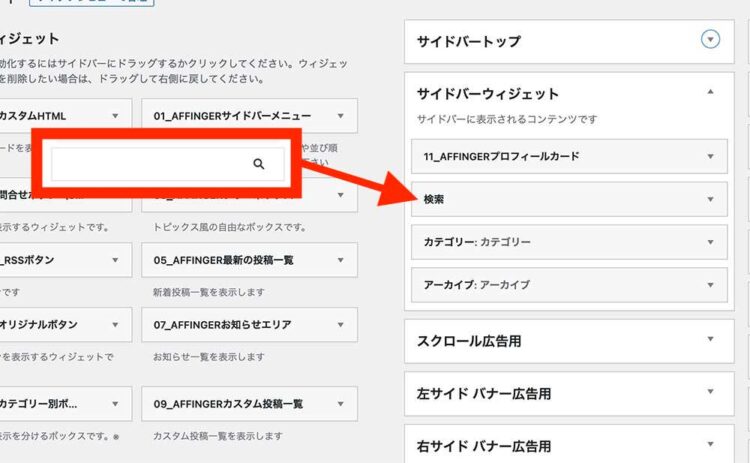
画像のように、左側にあるウィジェットからお好みのものを、右側のお好みの場所にドラックして配置します。上記の例だと、サイドバーに配置したいので「サイドバーウィジェット」に使いたい項目を配置しています。具体的な例は以下の通り。
プロフィールカード

よく見るプロフィールカードです。この内容は「管理画面」→「ユーザー」→「プロフィール」→「プロフィール情報」に記載した情報が反映されます。
検索窓

ブログ記事を検索できる検索窓です。
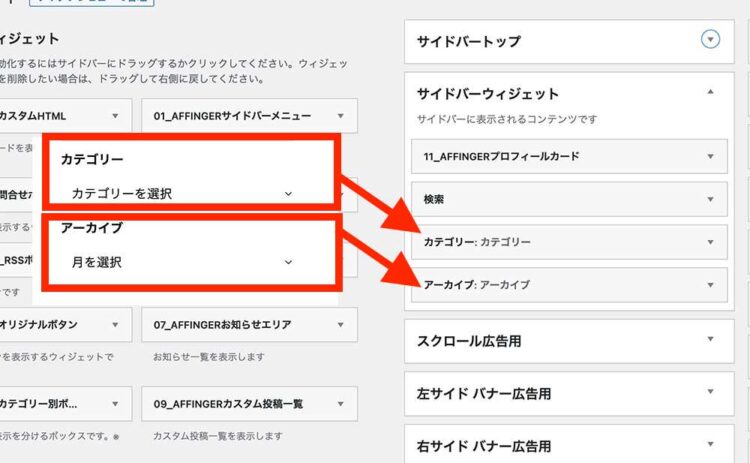
カテゴリー・アーカイブ

カテゴリーと、月別のアーカイブの情報です。
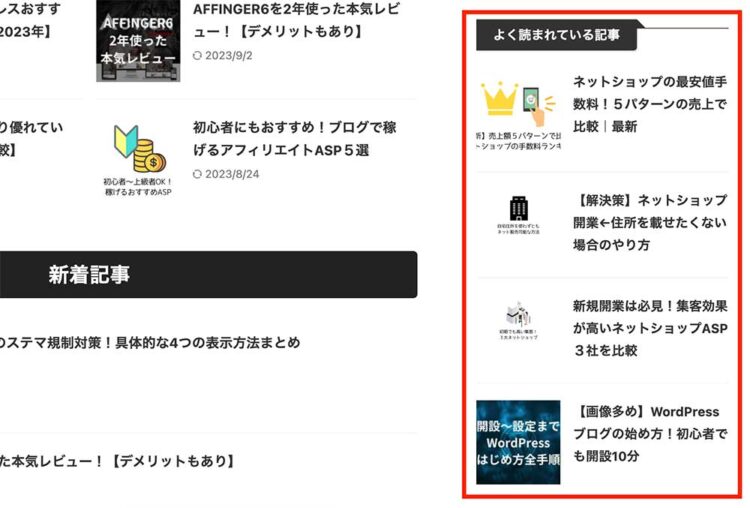
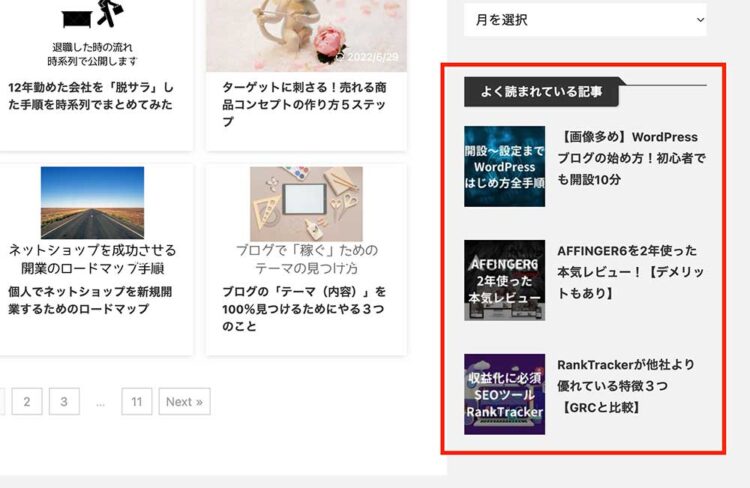
おすすめの記事

こたろぐだとこの部分ですね。おすすめの記事は、これまでのウィジェットではなくアフィンガー管理から編集していきます。
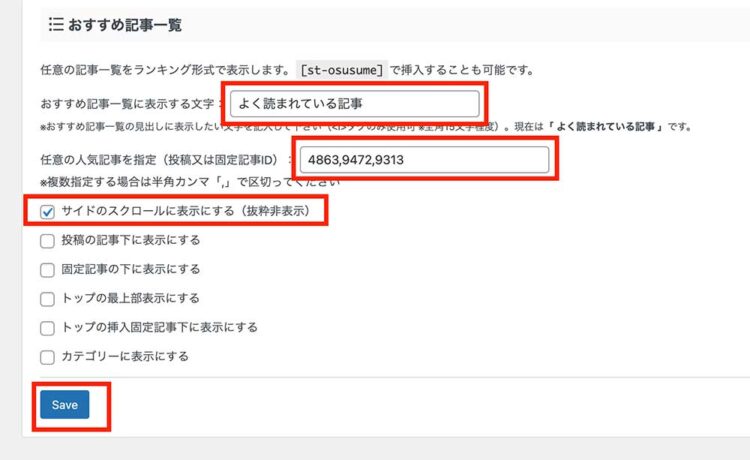
「AFFINGER管理」→「ヘッダー下 / おすすめ」→「おすすめの記事一覧」に移動。

「おすすめ記事一覧に表示する文字」にタイトルを入力、「任意の人気記事を指定」に記事IDを入れます(記事IDの調べ方はこちら)
それから「サイドのスクロールに表示する」にチェックを入れ、Saveで保存したら完成です。
プラグインの導入
プラグインについては、同じく特典の記事にて解説しております。そちらよりご覧ください。


