「人間向け」のサイトマップを簡単に作成できるWordPressプラグイン「WP Sitemap Page」について解説します!

サイトマップとは?
サイトマップとは、あなたのウェブサイトの「どこにこになにがあるのか」を示すものです。
名前の通り、ウェブサイト上の地図の事です。
サイトマップを設定しておくことは、SEOとしても効果があります。
また閲覧者をスムーズに導く事で有効であると言われています。
サイトマップは2種類ある
WEBサイトで使うサイトマップには2種類があります。
- 検索AIロボ向け…Googleの検索エンジン用
- 人間向け…サイトを訪れた人が見やすい用
今回は「人間向け」のサイトマップを作成できるワードプレスのプラグイン「PS Auto Sitemap」の設定方法を解説していきます。
参考までに当ブログのサイトマップページです↓こんなページを作成します!

WP Sitemap Pageの設定方法
プラグインWP Sitemap Pageの導入・設定方法を解説します。
このプラグインは、サイトを訪れた方に向けての「来場パンフレット」のようなもの。
それでは早速インストールしてみましょう。
管理画面より、プラグイン→新規追加で「WP Sitemap Page」をインストールし「有効化」


管理画面にもどり、固定ページを新規作成します。
タイトルには「サイトマップ」などのわかりやすい名前をつけましょう(指定はないので何でもOK)

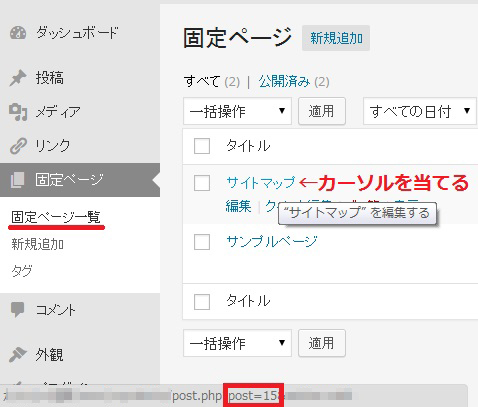
固定ページの「ID」をメモします。
IDの調べ方は、一覧表示で、作ったページにカーソルを当ててるとリンクで出てきます。
以下の赤枠部分がIDです。

この場合のページIDは「15」になります。
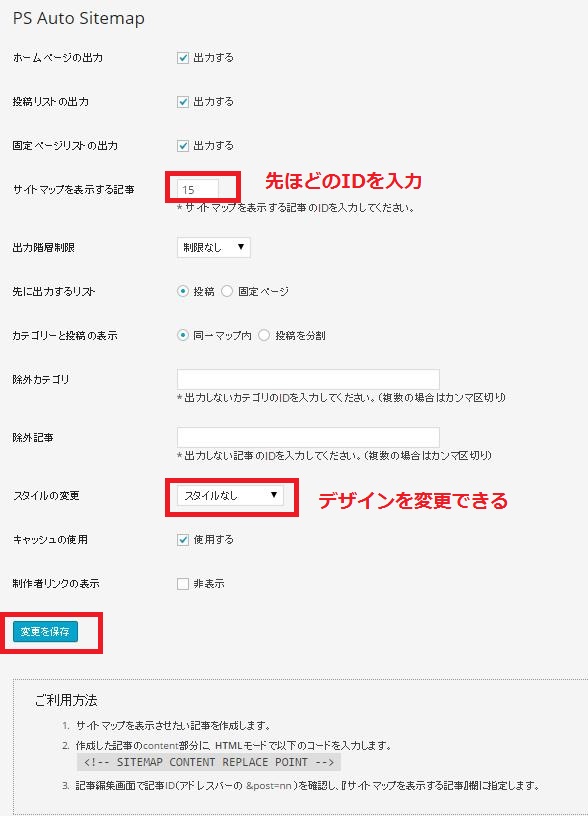
続いてWP Sitemap Pageの設定画面に戻り、先程のIDを入力します。
あとは簡単なデザインなどの編集もここでできます。

設定が終わったら「変更を保存」します。
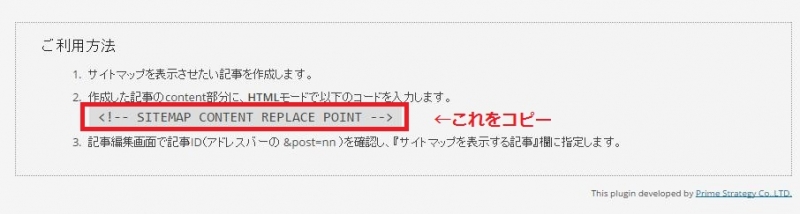
その下の部分に以下のようにコードが反映されているので、これをコピーします。

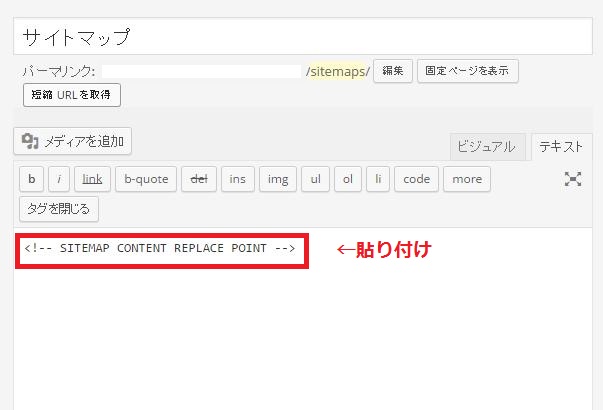
コピーが終わったら、先ほど作った「固定ページ」にコードを貼り付けします。※テキストエディタで貼り付けましょう。

ここまで出来れば、WP Sitemap Pageでのサイトマップ作製は完了です。
もしデザインなどの設定を変更したい場合などが後から出ても、設定画面で編集できます。
自分好みのオリジナルサイトマップに仕上げましょう。

サイトマップはユーザーから見られる頻度はすくないものの、サイトがしっかり整理されているのであると便利です。SEOを意識するなら必須ですね。もう一つのサイトマップ「検索AIロボ向け」の作り方は下記の記事で解説していますので合わせてどうぞ!