
ワードプレスで記事を書いていると、毎回決まった語句を入力する場合があります。
それをいちいち手入力で書き込んでいたらとても作業効率が悪いです。
そんな時に便利なのが、定型文をワンクリックで記事挿入出来るプラグイン「AddQuicktag」です。
「AddQuicktag」プラグインの導入方法
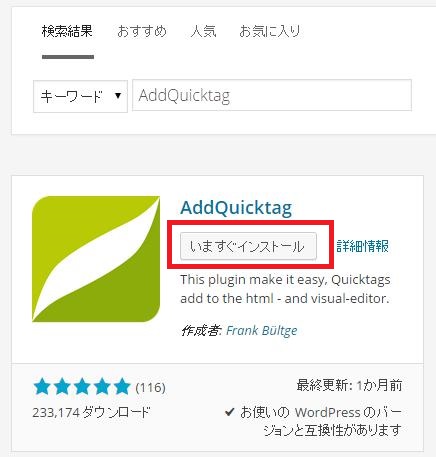
プラグンより、AddQuicktagをインストール&有効化します。

インストールはこれだけ、カンタンです。
定型文を設定するやり方
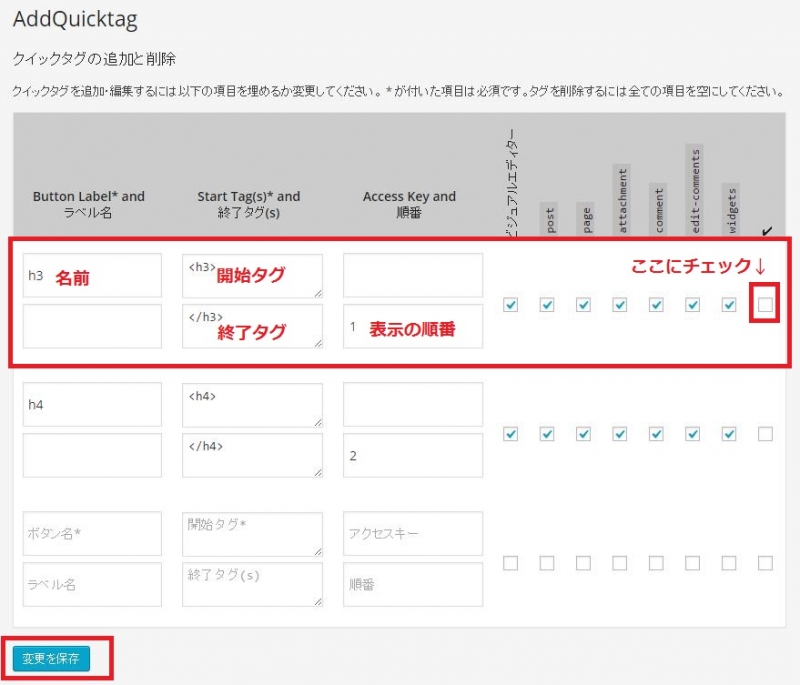
ダッシュボード左側にあるメニューより、
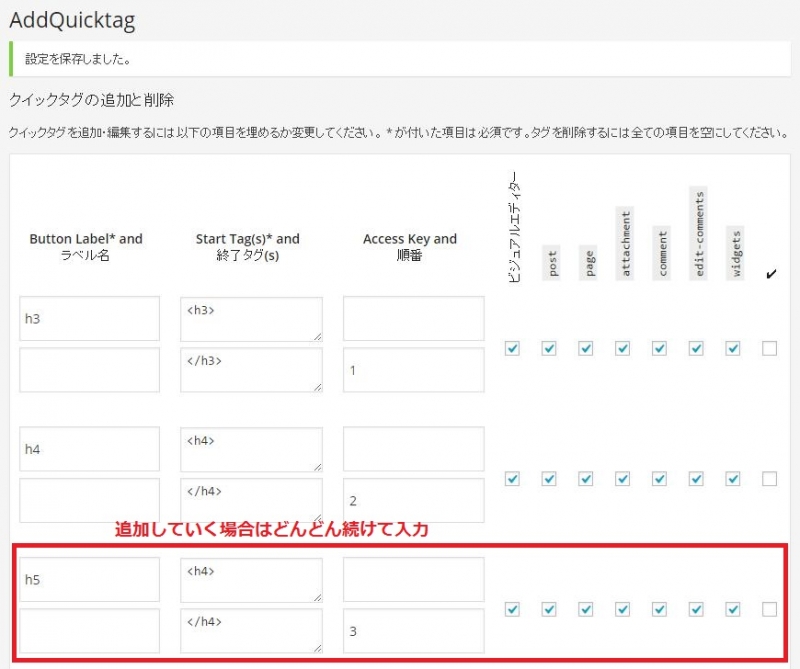
ラベルの名前、開始タグ、終了タグ、表示の順番
を入力。最後にチェックボックスの右にチェックを入れて反映させます。
例ではh3タグを参考に作成しました。

入力が終わったら変更を保存をクリックします。
変更を保存した後に、入力欄が一つ追加されていきます。
追加していく場合は、その都度変更を保存して必要な分だけ追加していきます。

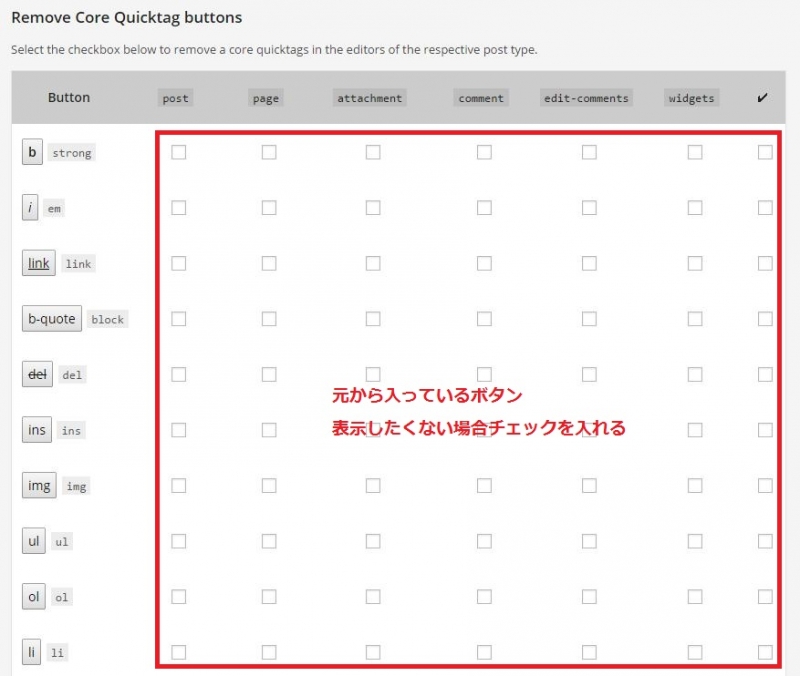
元からあるクイックタグを削除(任意)
プラグインを導入すると、デフォルトでワードプレスにあらかじめ設定されているタグを削除することができます。
削除するやり方は「Remove Core Quicktag buttons」にあるデフォルトタグにチェックを付けます。

保存後、投稿画面などで表示されなくなりました。
「AddQuicktag」プラグインの使い方
投稿ページで設定したクイックタグを確認します。
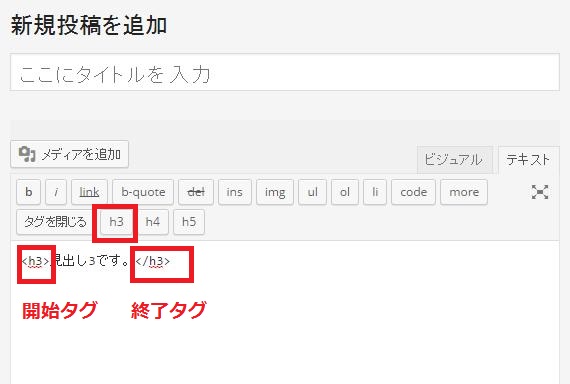
テキストエディタの場合、このような感じでタグボタンが配置されます。

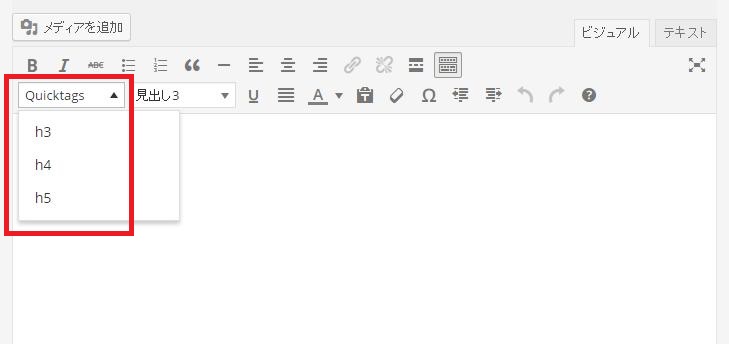
ビジュアルエディタの場合は以下のようにタグが反映されています。

では実際に、使い方を説明します。
といっても、とてもカンタンです。
AddQuicktagの使い方は非常に簡単で、変更を加えたい部分でタグボタンを押すだけです。
例えば、下記のように「見出し3(h3)」をクイックタグで入力する場合、その対象となる文章を選択してクイックタグのボタンを押します。

h3のボタンを入力すると、先ほど設定した開始・終了タグが一発で入力されます。
例ではタグを使いましたが、
テキストだったり、HTMLコードだったり、様々なテキストデータを設定することもできます。
文字数も、基本的にはいくらでも大丈夫です(確証ではないですが、一般的なブログで使用するものは何ら問題ないです)
グーテンベルグでは使えるの?
WordPressのエディタが「グーテンベルグ」に変更になりました。
なのでこのプラグインを使えるのか?というのは、結論使えます。
ただ、グーテンベルグで作るブロックの種類を「クラシック」に変更して使うという、1つのコツが必要です。

ここでクラシックを選択すると、以前までと同じ画面でタブ選択で使うことができます。