
インクスケープとは?
インクスケープはフリーのイラスト作成ソフトで、誰でも無料で手にする事が出来ます。
Adobeの「Illustrator」というソフトは、通称イラレでかなり有名です。
しかし高価なこともあるので、それを無料で使いたいというユーザーにとってはかなり満足度の高いソフトです。
また、Windowsを使用している方には、マイクロソフトの「ペイント」があります。
ですがこれも、使える機能が最低限なので、あまり実用的とは言えません。
「無料で使いたい、けど性能に妥協はしたくない」
そんな希望に答えるのが「インクスケープ」です。
インクスケープの特徴
インクスケープには様々な使い方があり、とてもフリーソフトとは思えないほどの仕様です。
やはり一番の特徴としてはベジェ曲線を描けるドローソフトである事です。
線を描くソフトは、大きくいって2つあります。
それがドローソフト(インクスケープ、illustratorなど)と、
ペイントソフト(Windowsペイント)です。
これが何が違うかというと、
ペイントソフトはピクセルで線を描くのに対し、
ドローソフトはベジェ曲線で線を描きます。
拡大した時に、ピクセルだと四角の集合体なので荒くなりますが、
ベジェ曲線だとどんなに拡大してもきれいな線になります。
これが一番の違いで、
ベジェ曲線はより綺麗なイラストを描けるというのが特徴であり優れた点です。
インクスケープのダウンロード
インクスケープは無料でダウンロードできます。
インクスケープのダウンロードはこちらから(窓の社)
→ https://www.forest.impress.co.jp/library/software/inkscape/
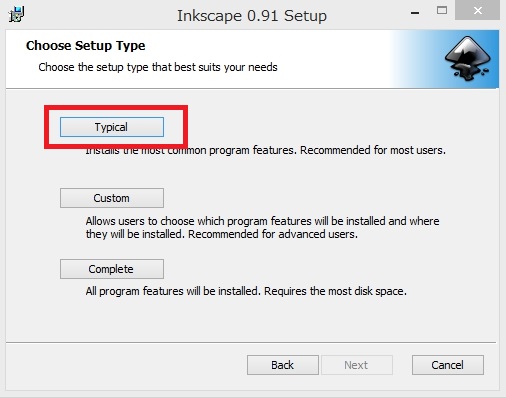
インストール画面は英語です。タイプを選択する画面が出てくるので、ここではTipycalを選択します。

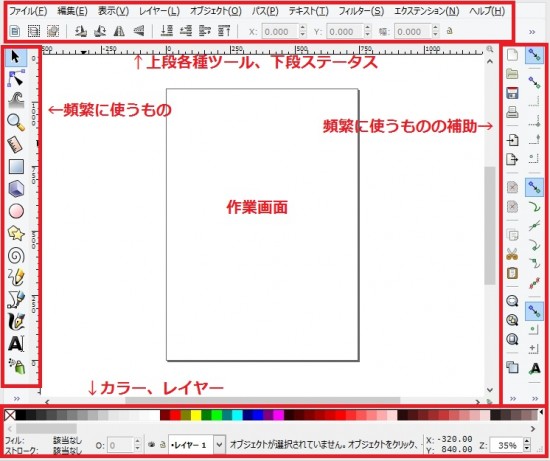
ダウンロードが完了して開くと、デフォルトで次のような画面になっています。

ざっくりと説明すると、こんな感じです。
こう見えて単純ですので、使っていくうちになれると思います。
それでは、次は実際に使ってみましょう。
インクスケープの使い方
簡単な使い方を基本動作3つでご紹介します。
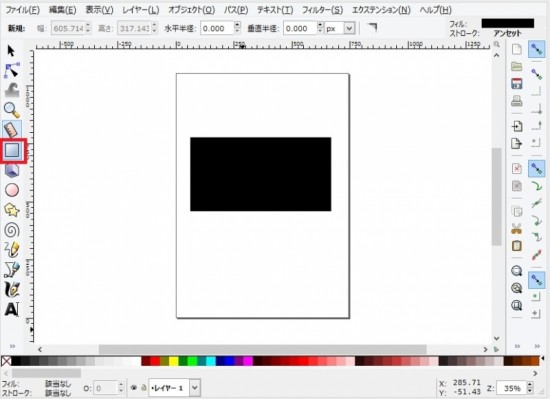
①図形を作る

左ツールバーの四角をクリックして入力。
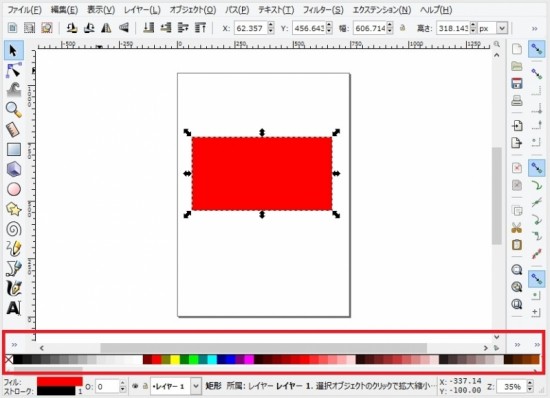
②図形の色を変える

下のカラーから選択する。
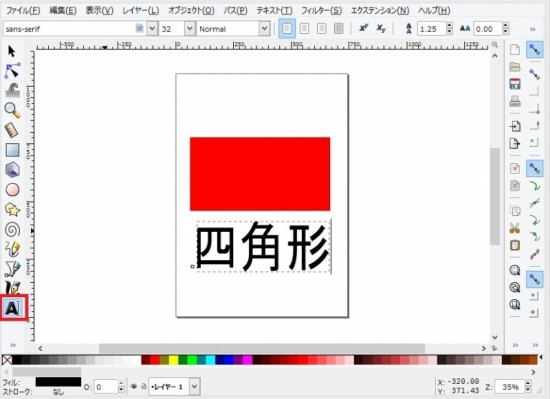
③文字を入力する

左ツールバーのテキストをクリックして入力。
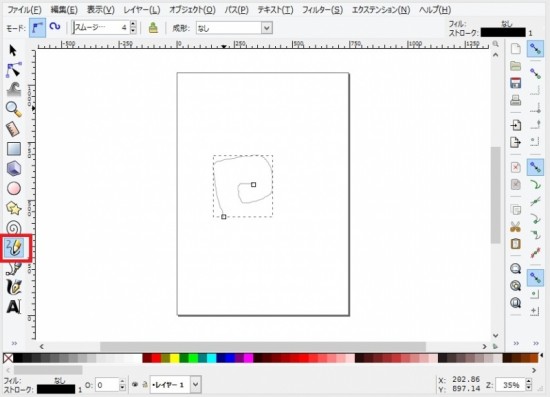
ベジェ曲線を確認してみる
インクスケープの醍醐味、ベジェ曲線について、実際に確認してみましょう。
まずは、鉛筆ツールで適当な線を書きます。

この図形を拡大していきます。

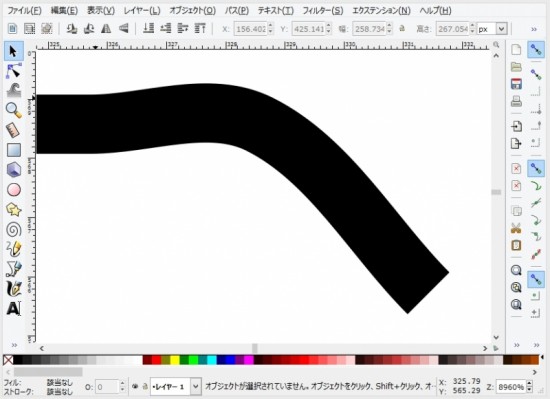
さらに拡大していきます。
真ん中の中心部です。

これでかなり拡大したのですが、
どこまで拡大してもピクセルのように四角形の集合体にはならずに、きれいな直線のままです。
これが、インクスケープがキレイな線を書ける秘密とされている、ベジェ曲線の正体です。